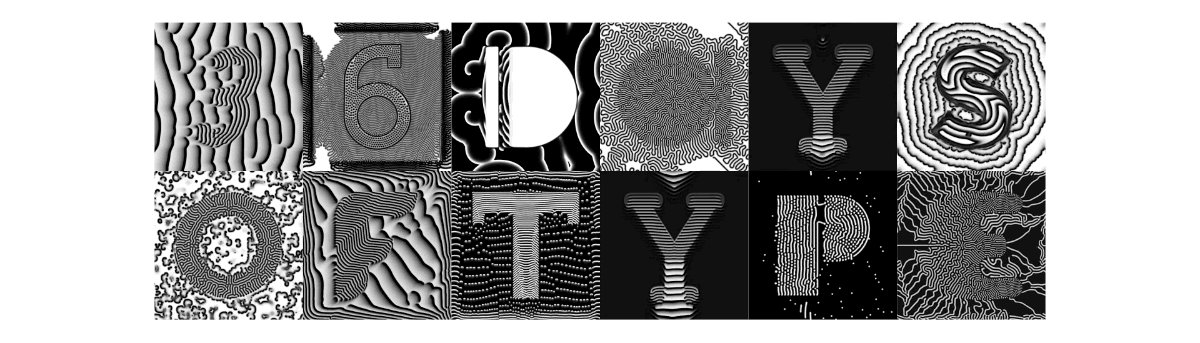
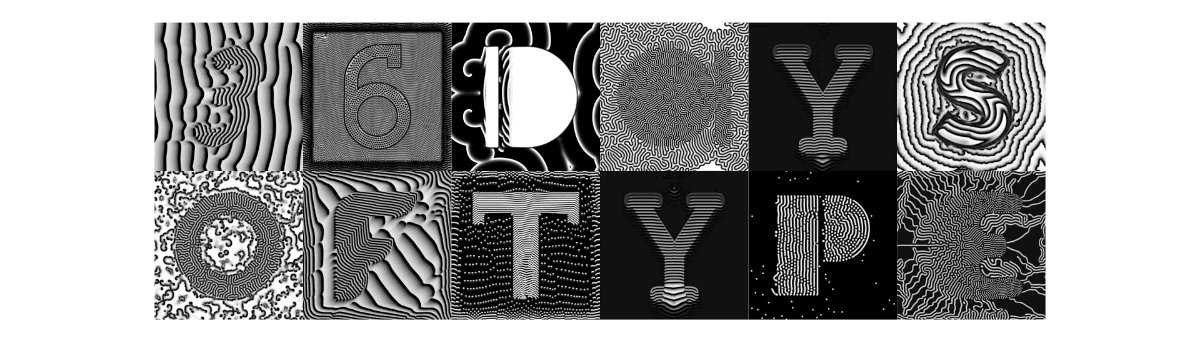
36 Days Of Type 2022
36 Days of Type is a project that invites designers, illustrators and graphic artists to express their particular interpretation of the letters and numbers of the Latin alphabet.
A yearly open call exploring the creative boundaries of letterforms, where participants are challenged to design a letter or number each day for 36 consecutive days, a project that aims to be a space for creation around typography and its endless graphic possibilities.
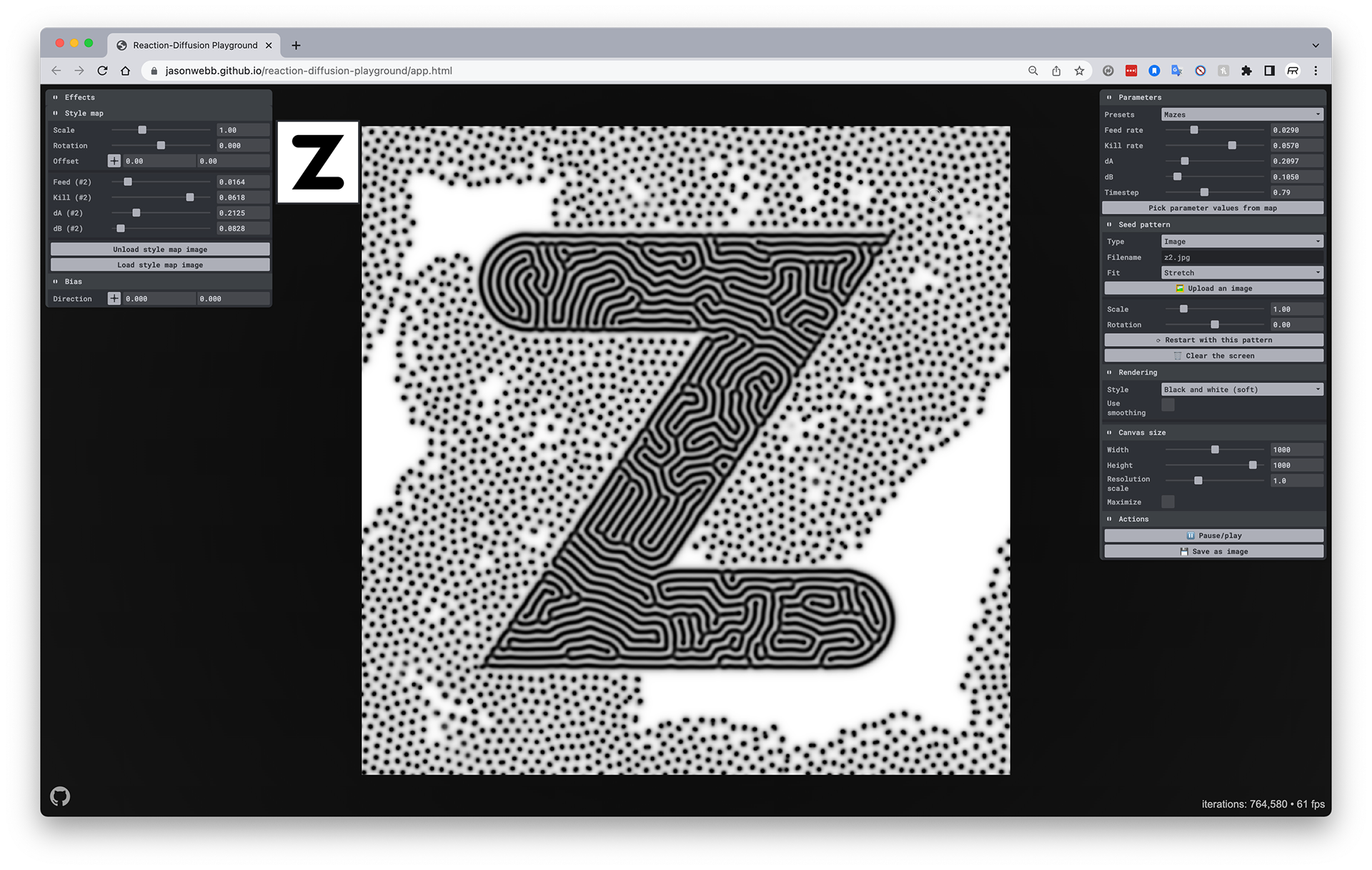
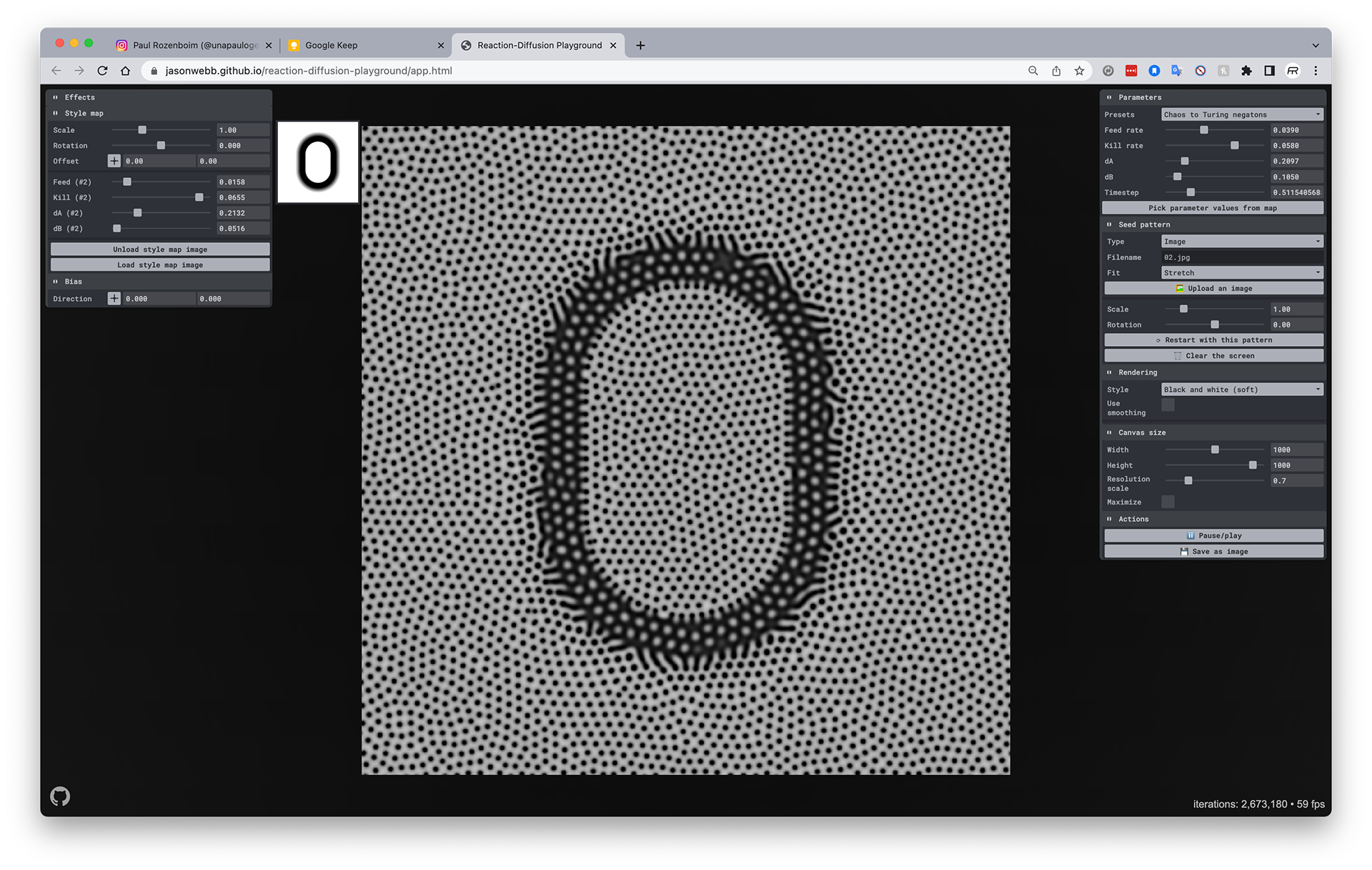
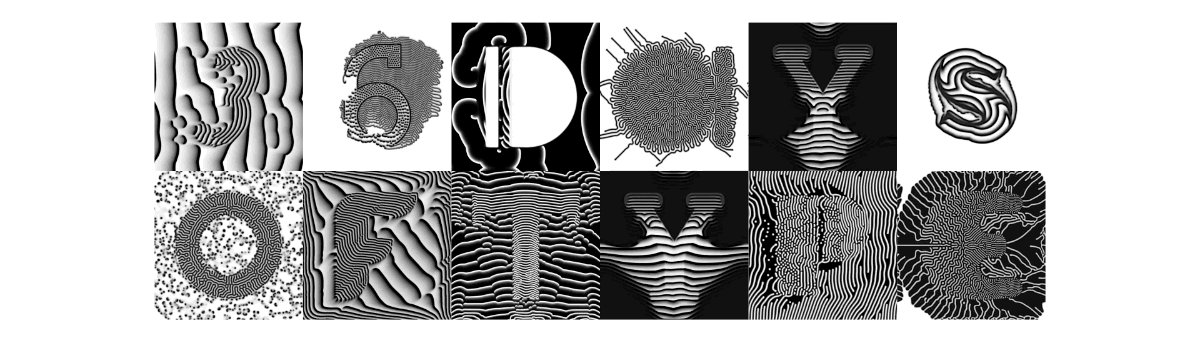
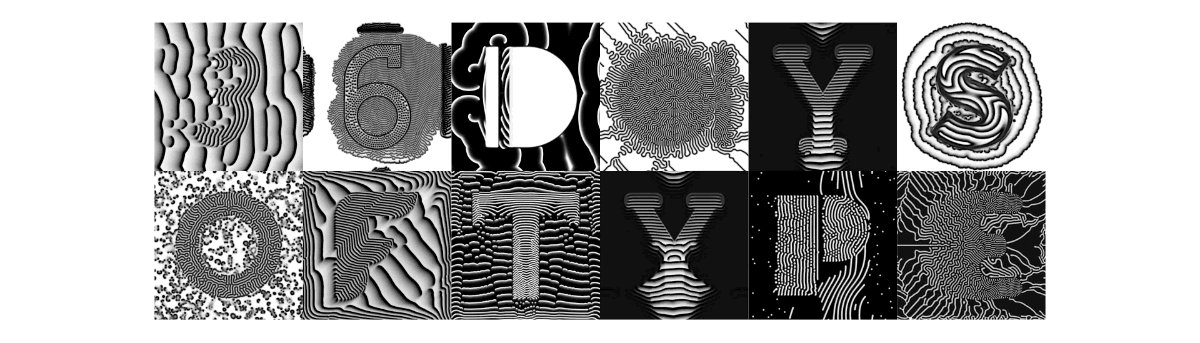
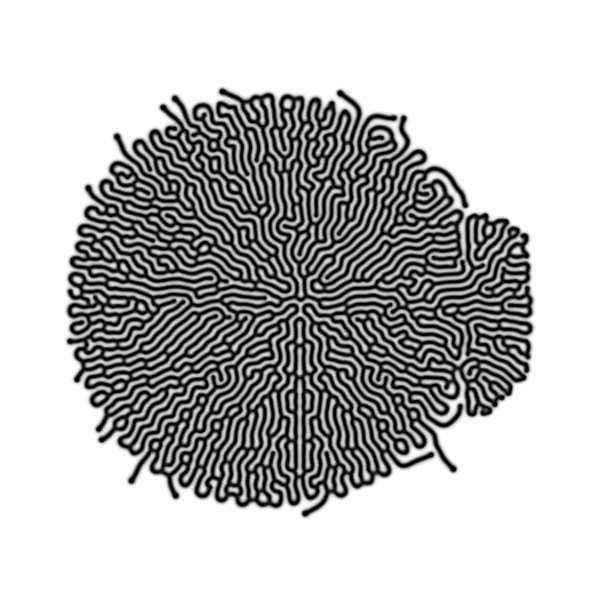
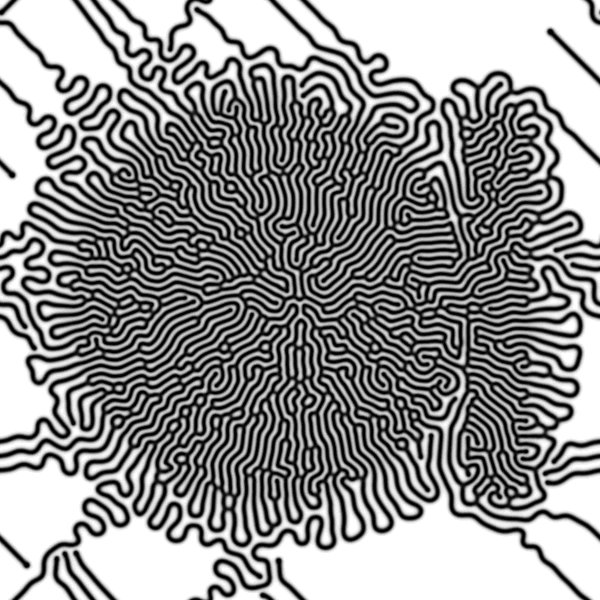
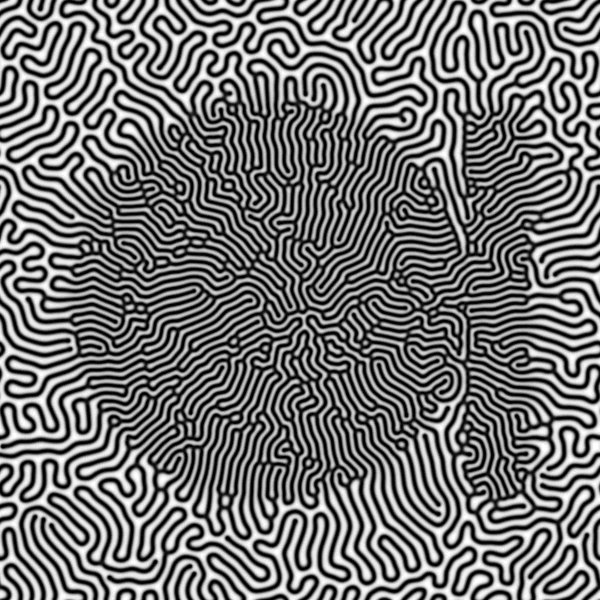
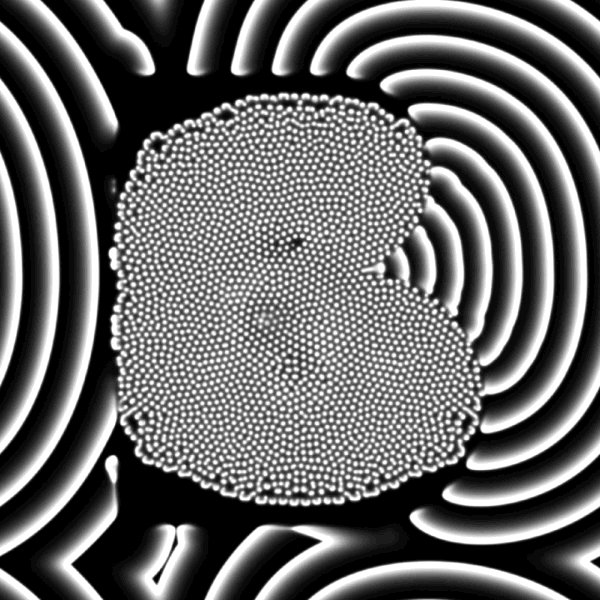
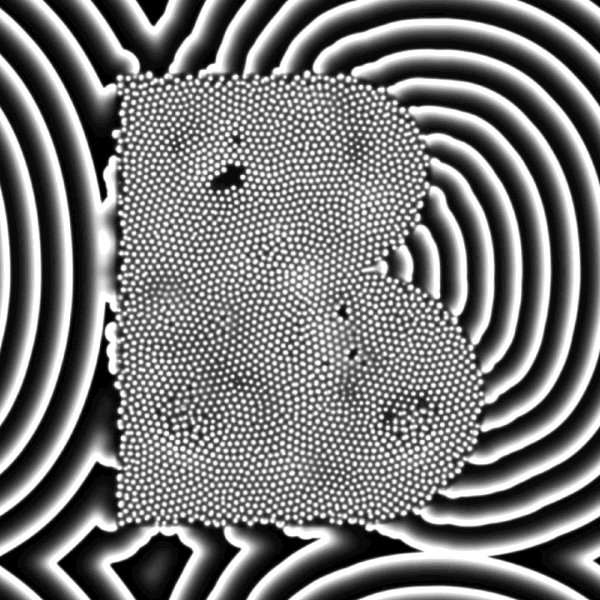
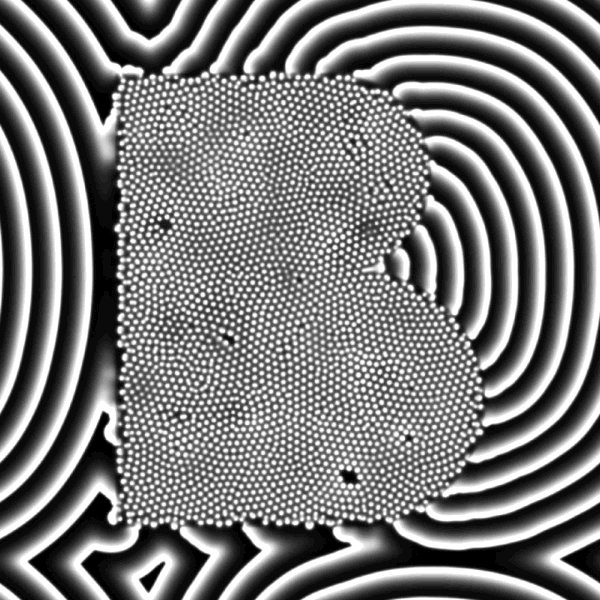
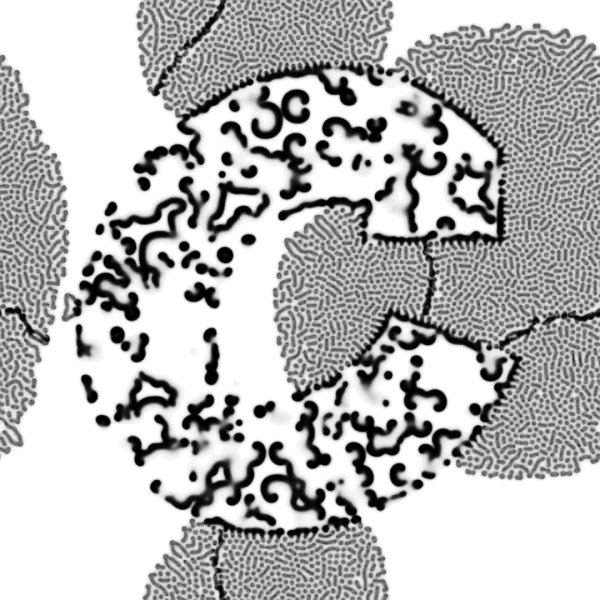
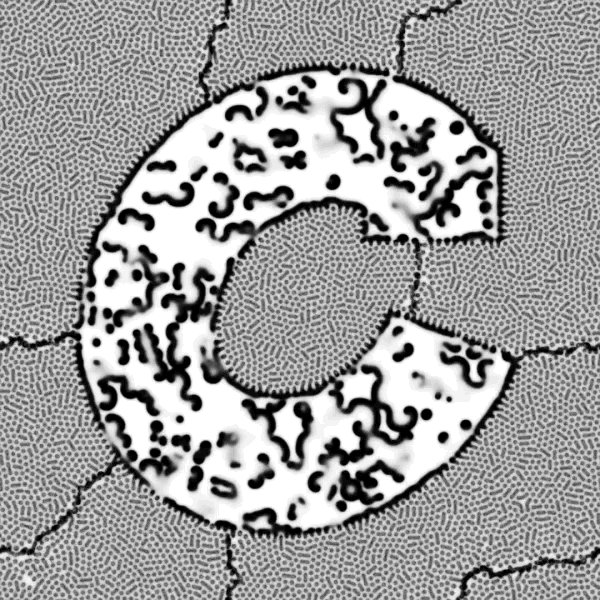
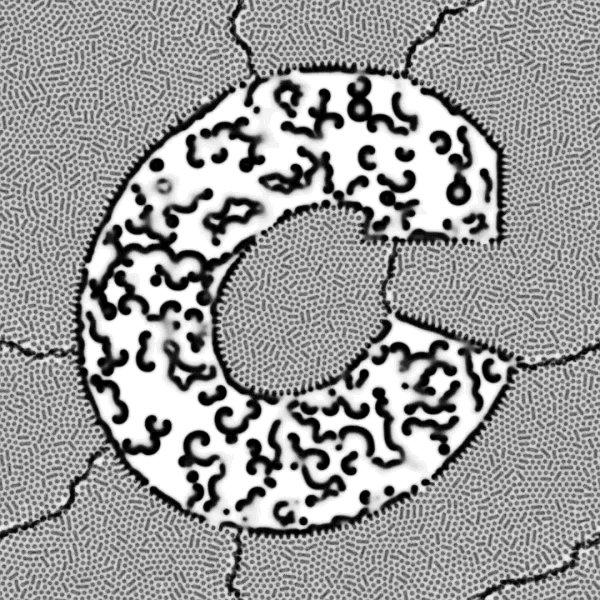
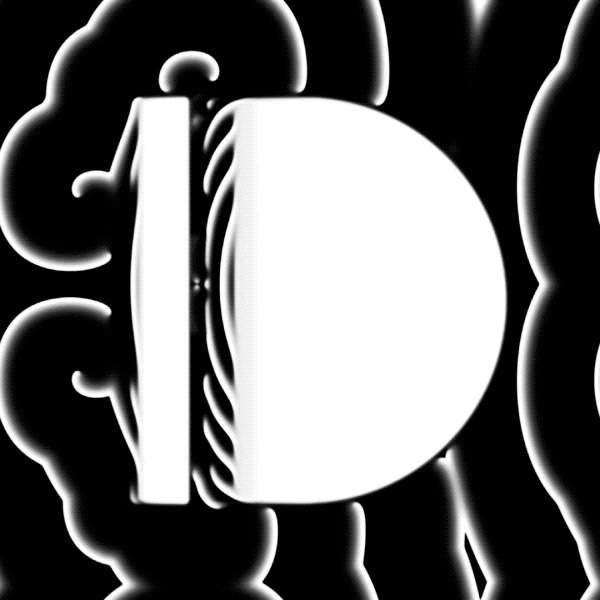
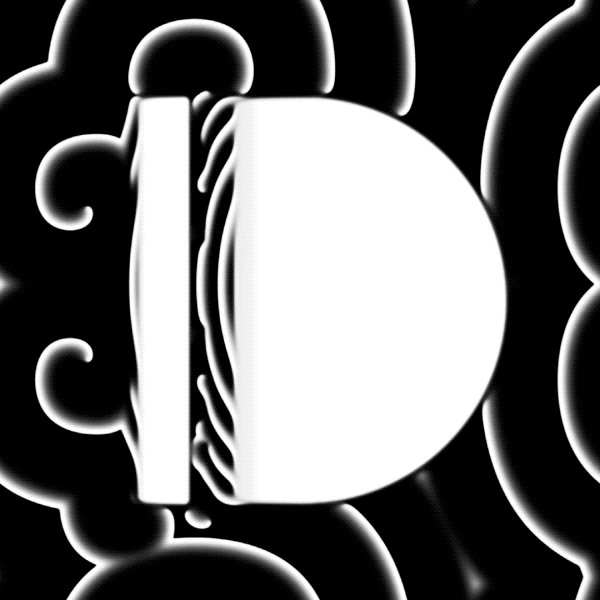
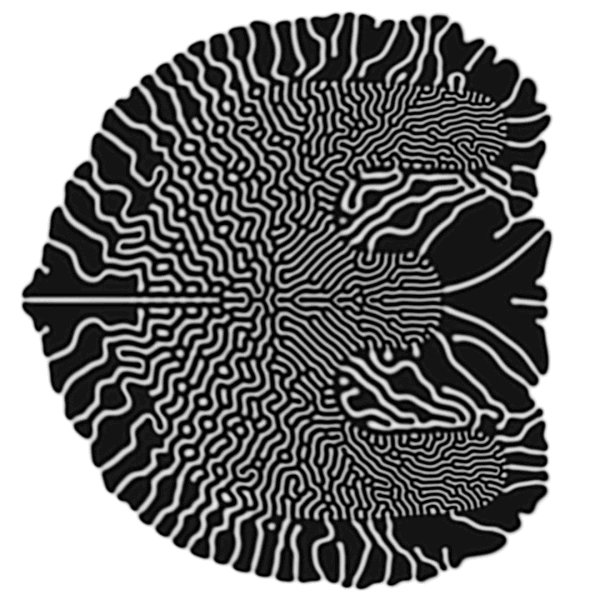
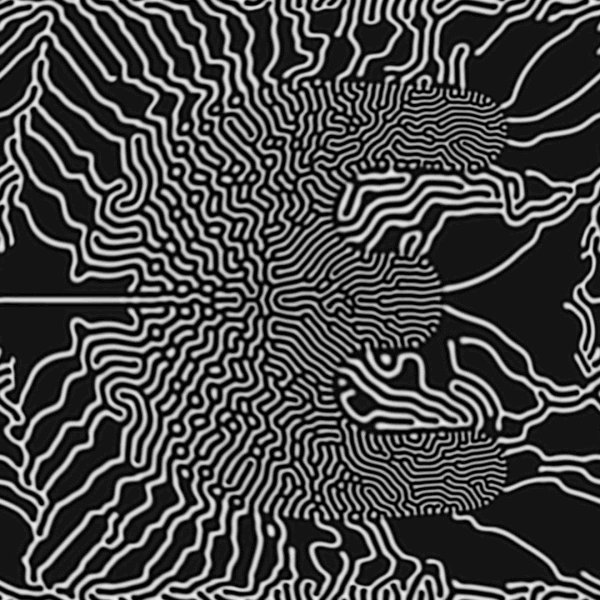
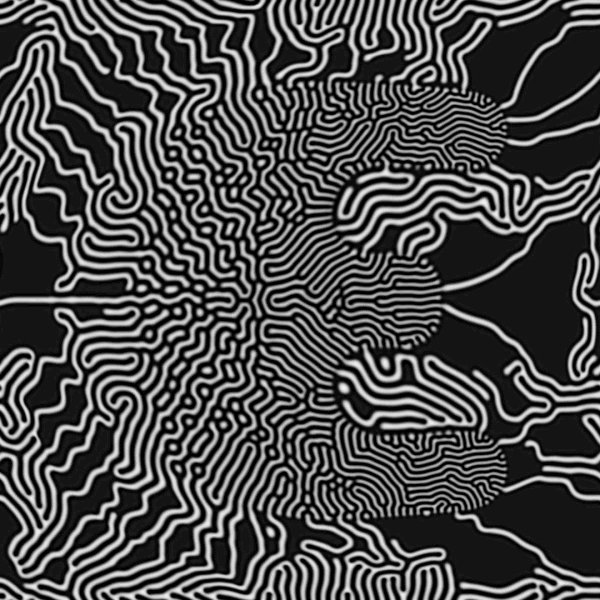
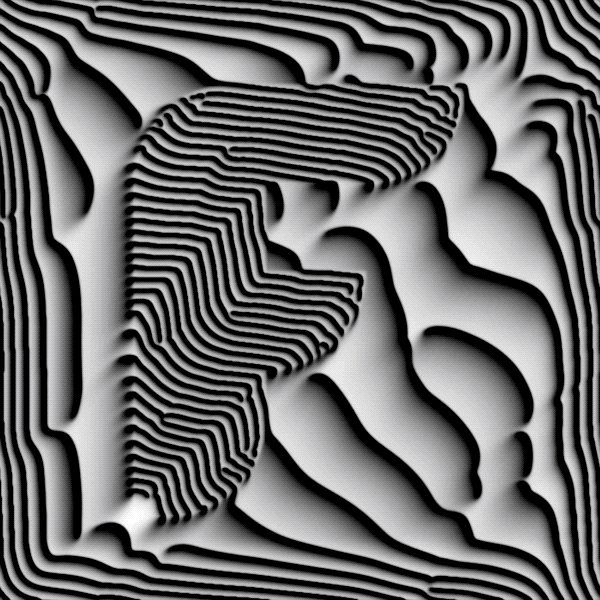
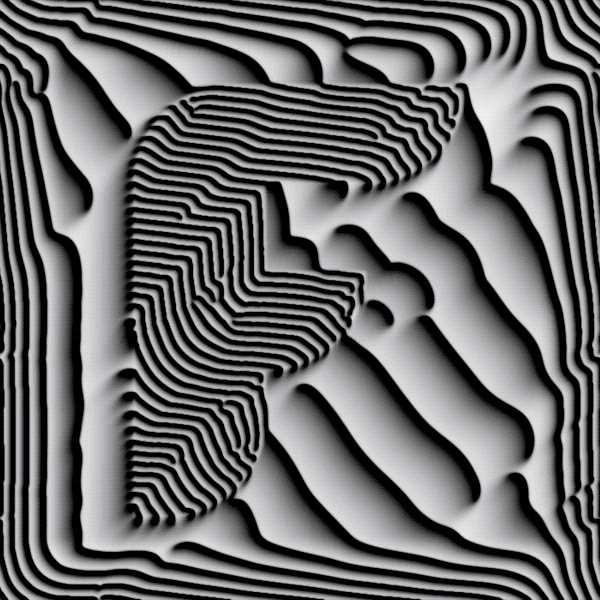
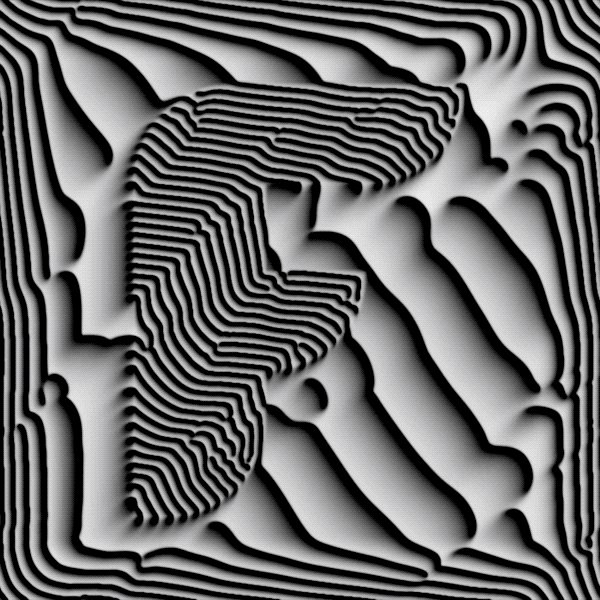
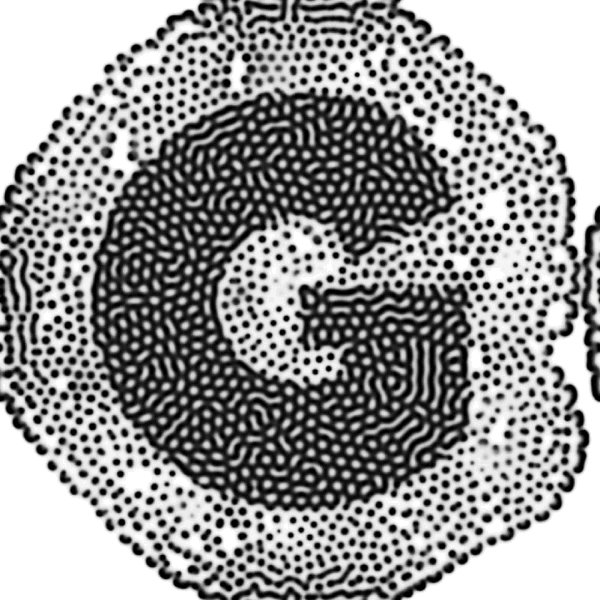
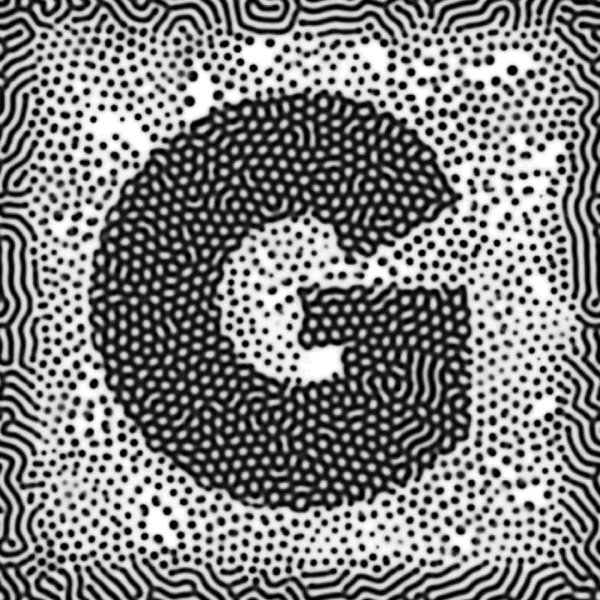
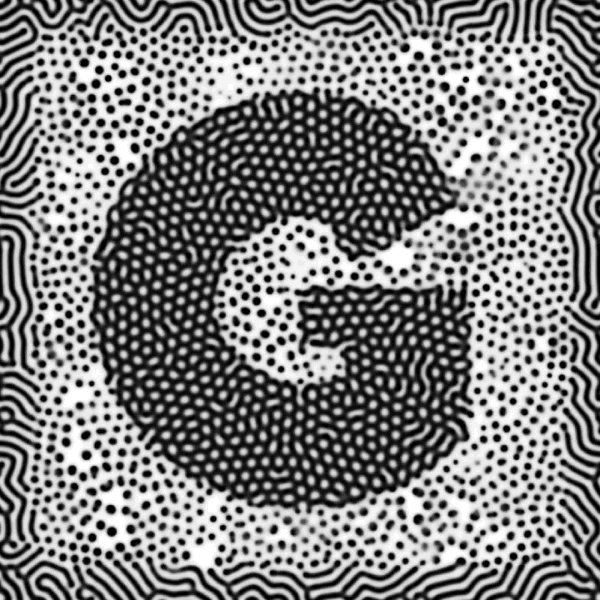
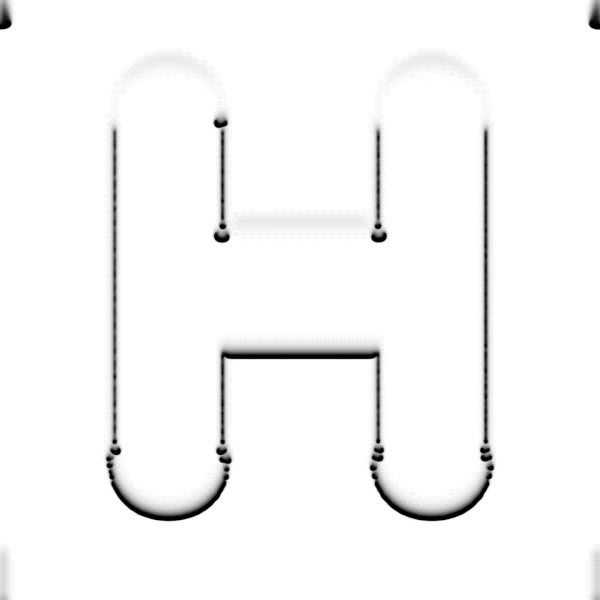
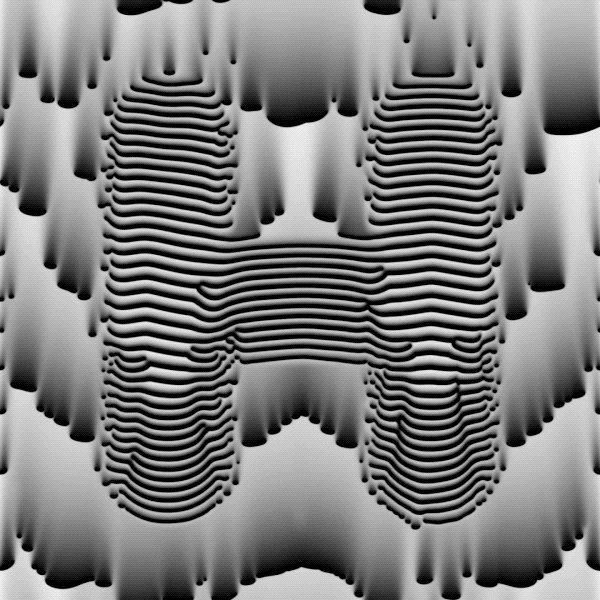
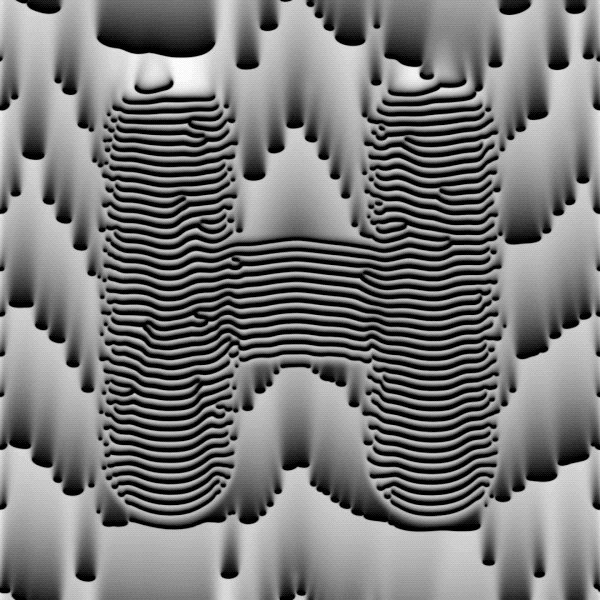
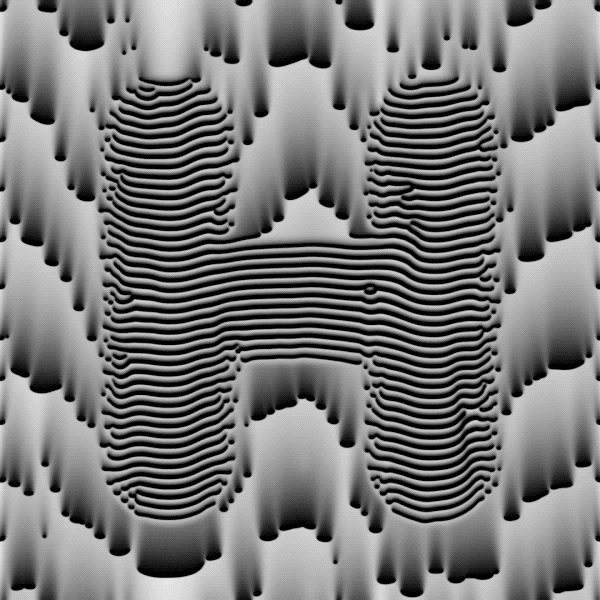
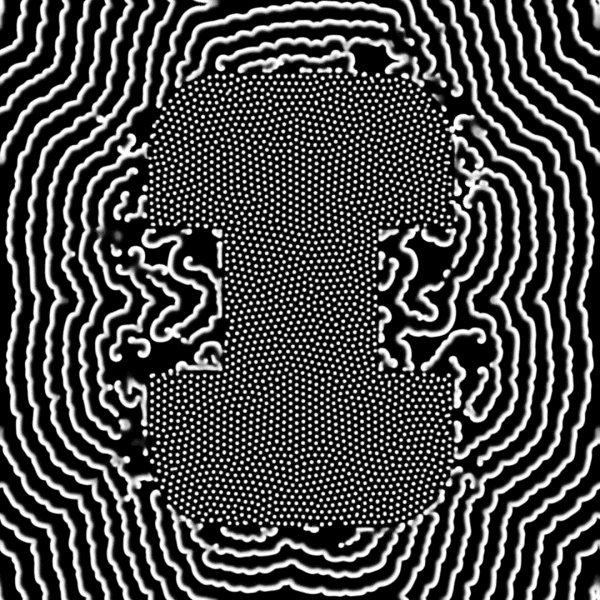
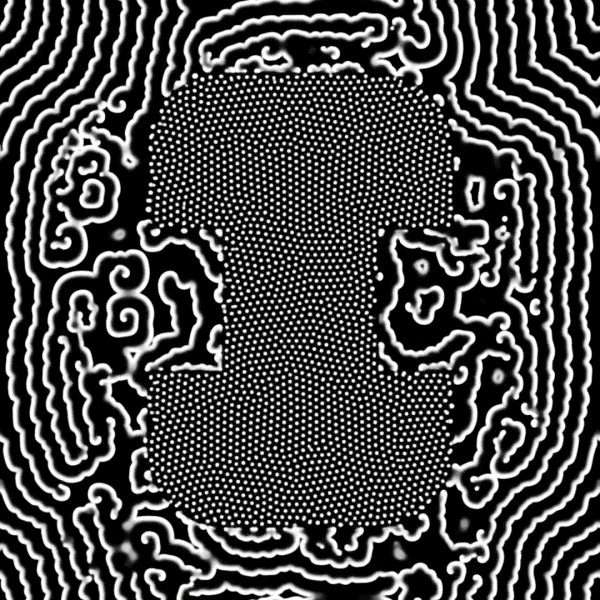
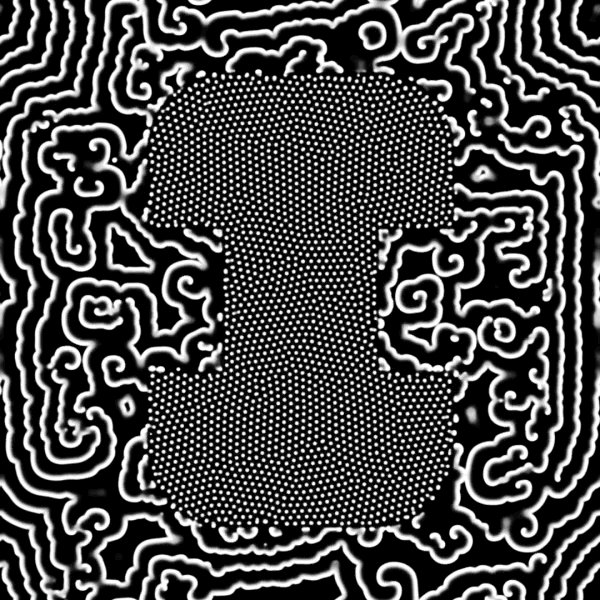
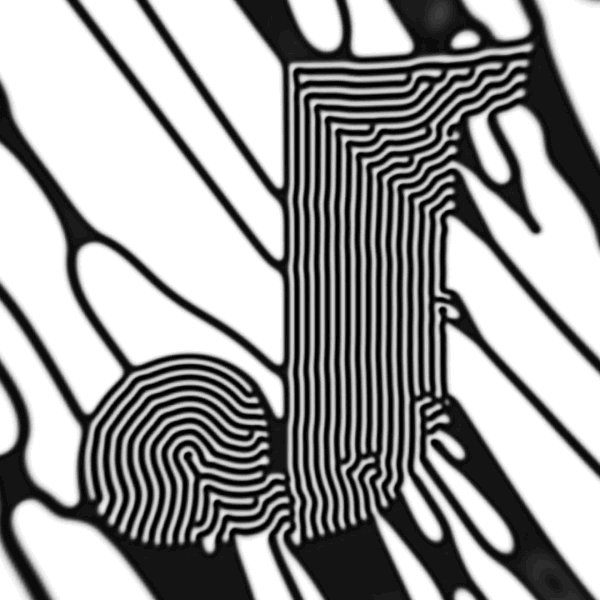
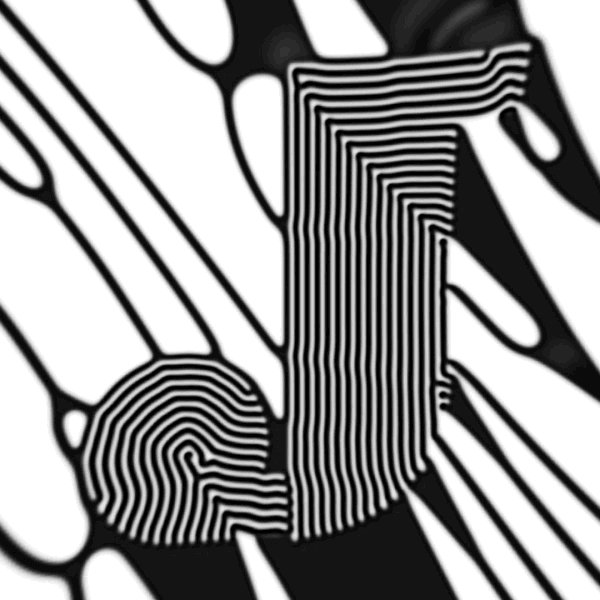
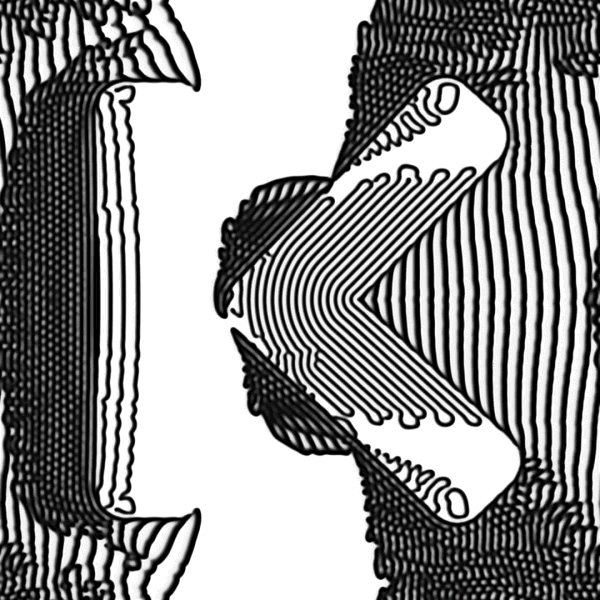
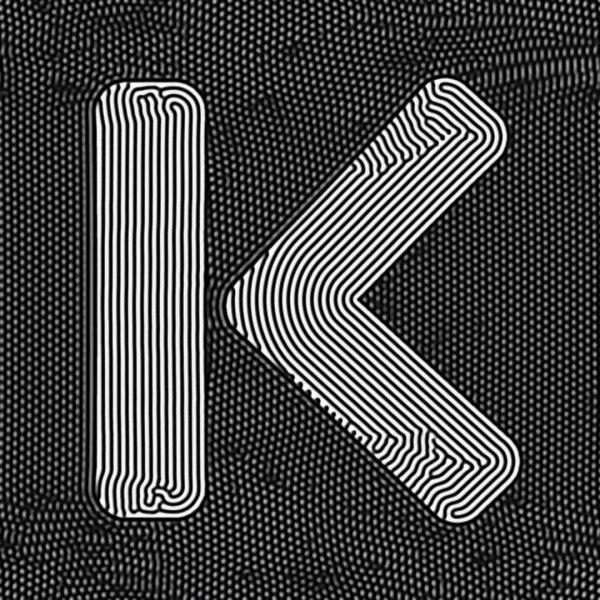
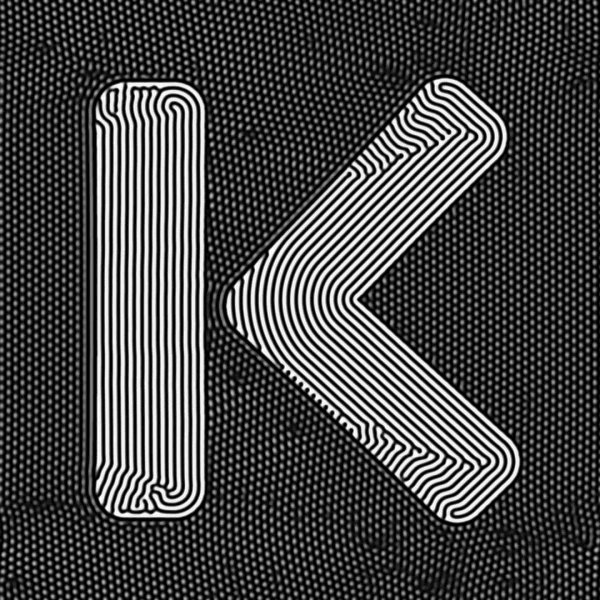
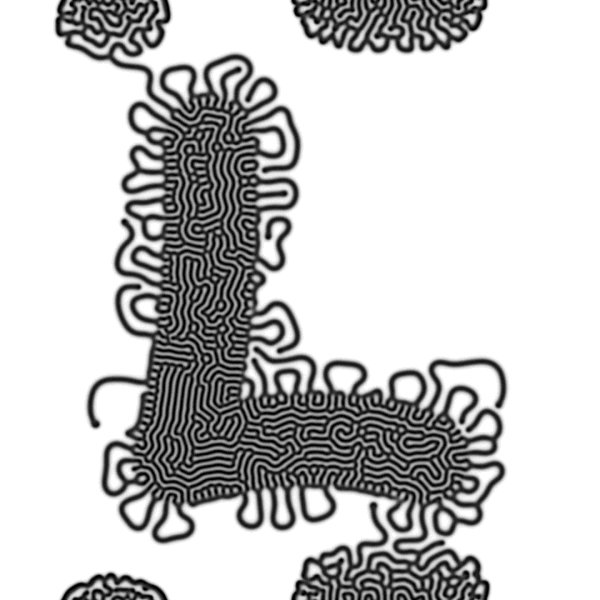
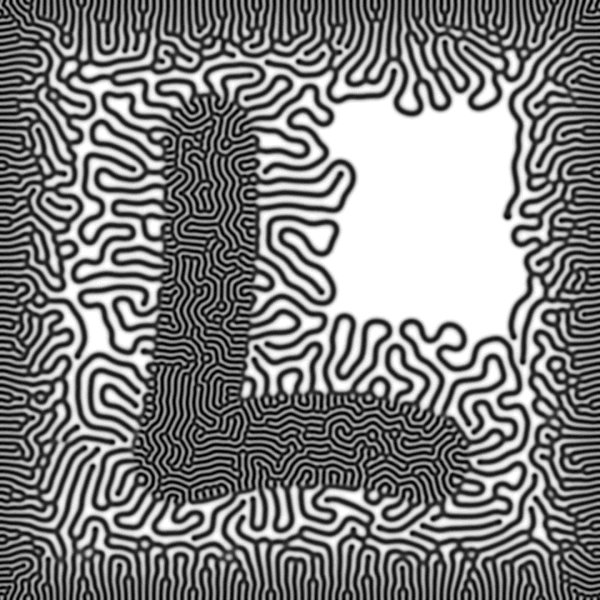
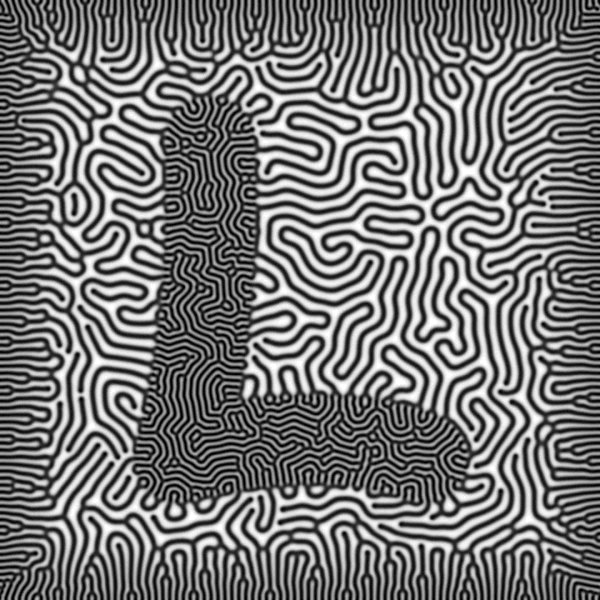
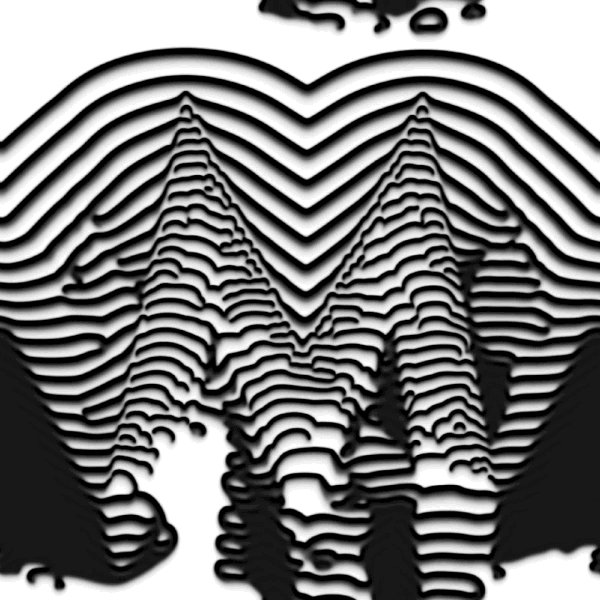
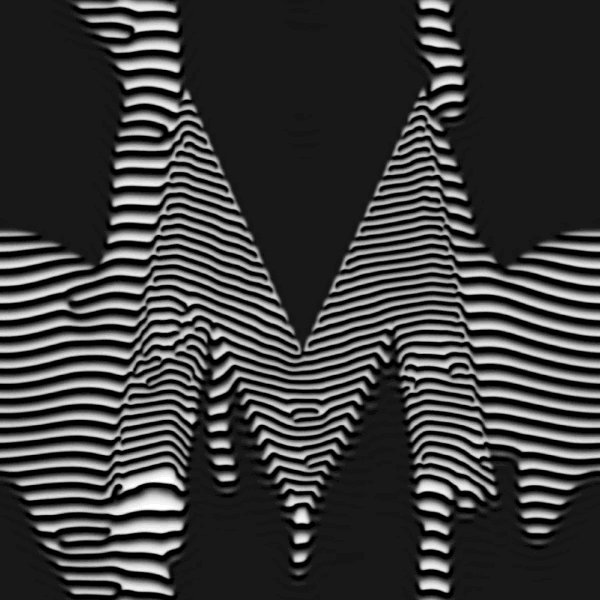
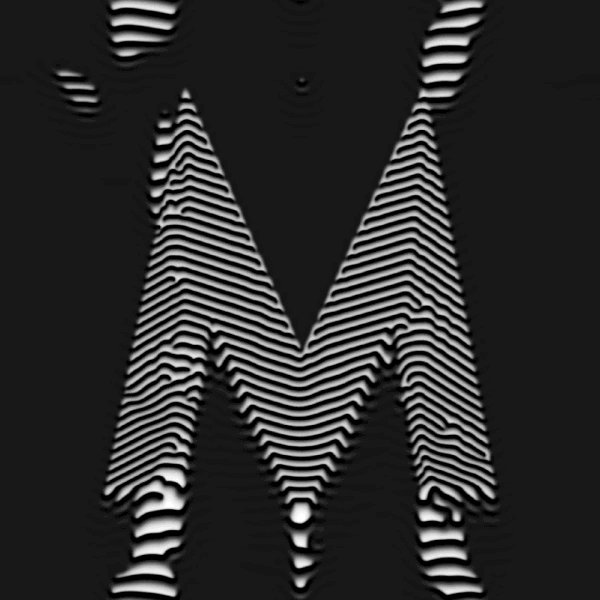
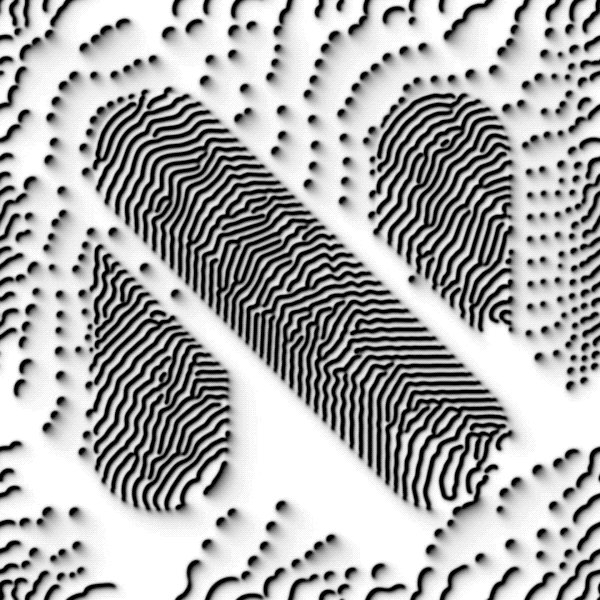
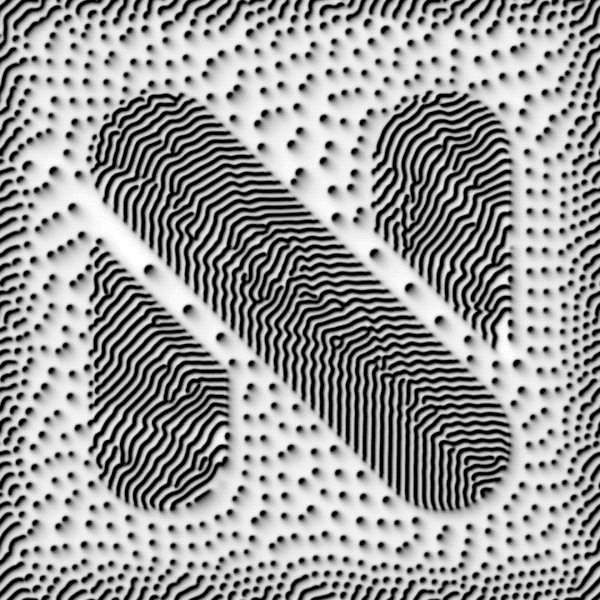
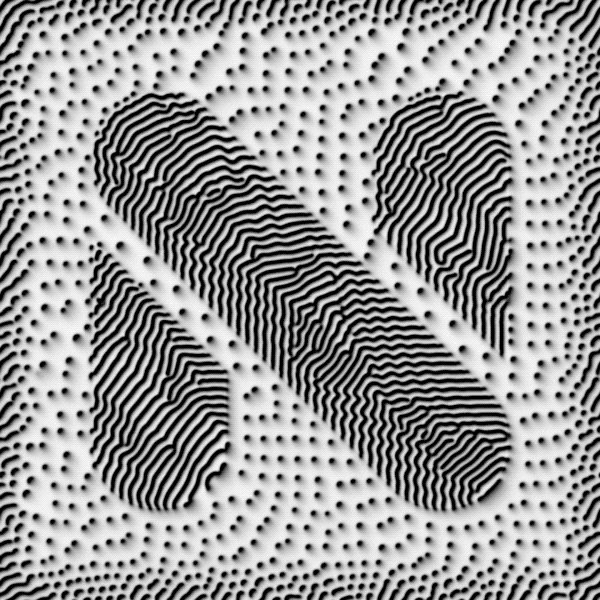
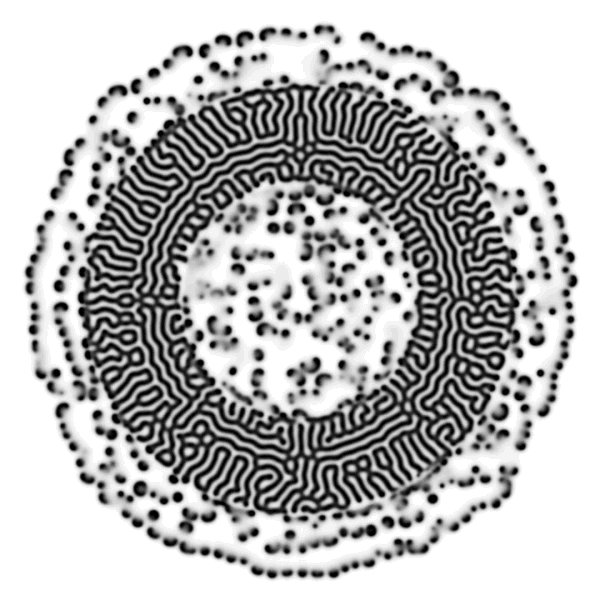
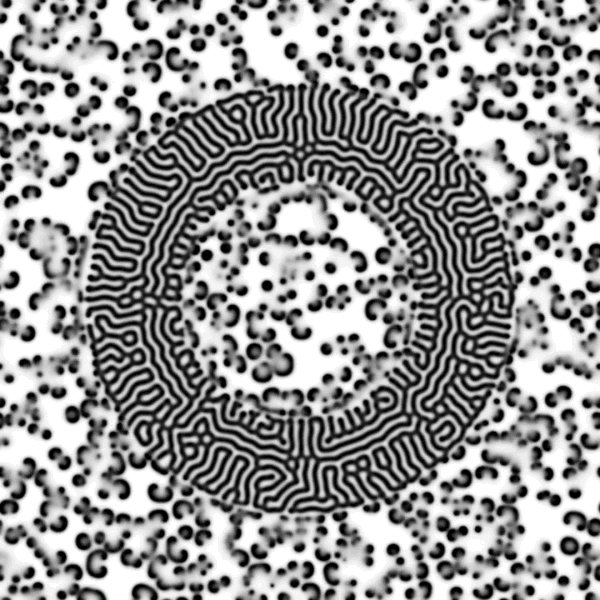
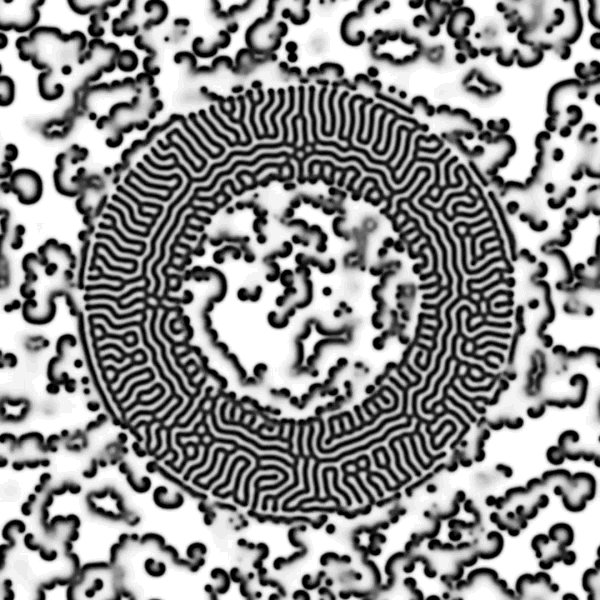
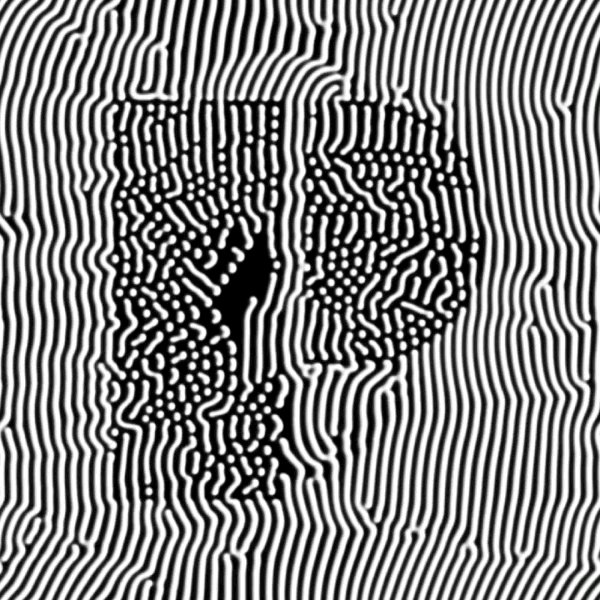
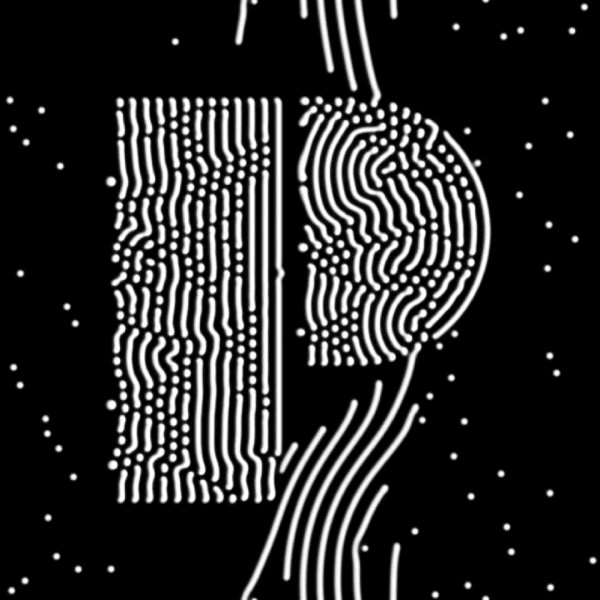
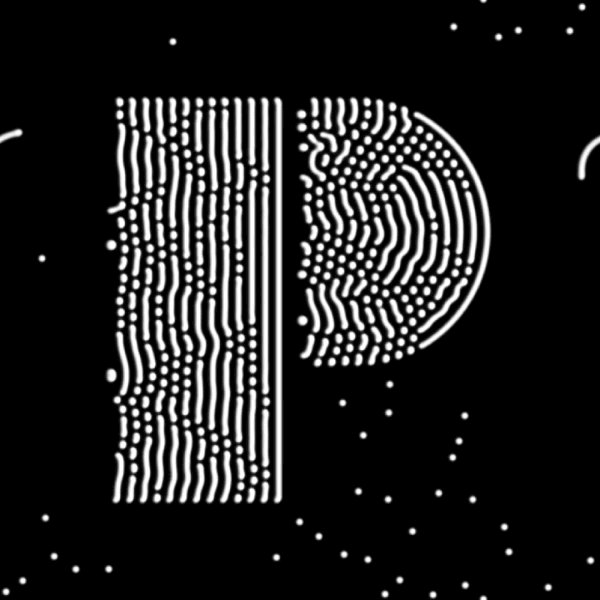
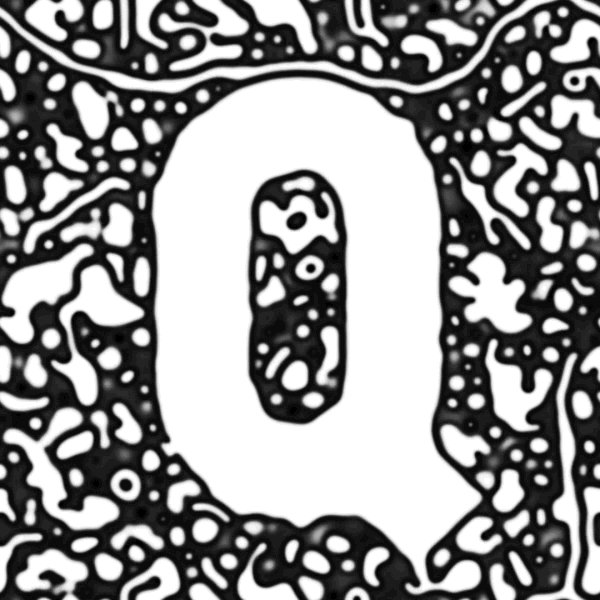
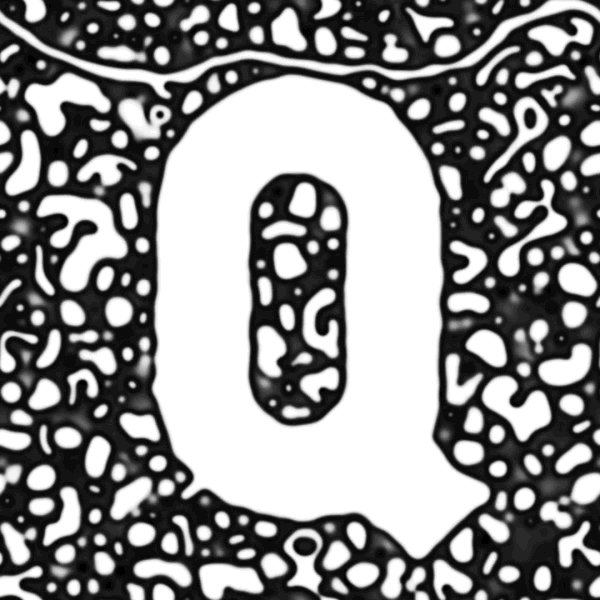
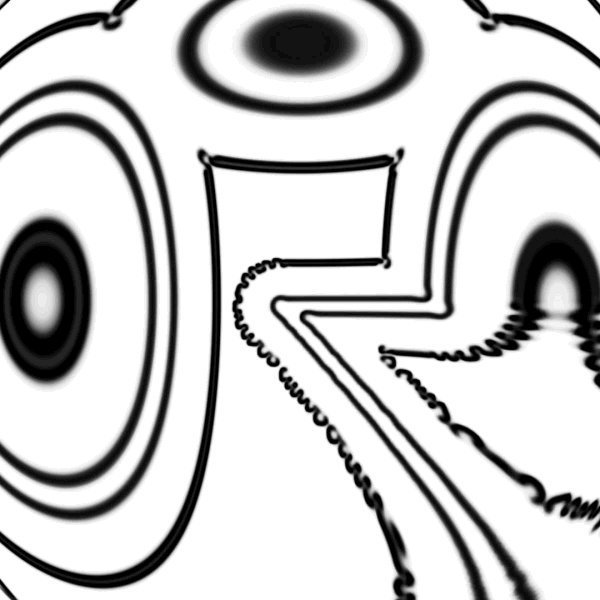
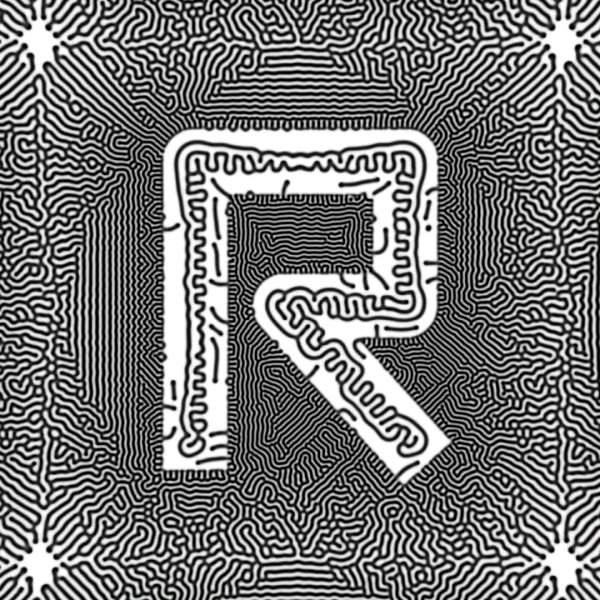
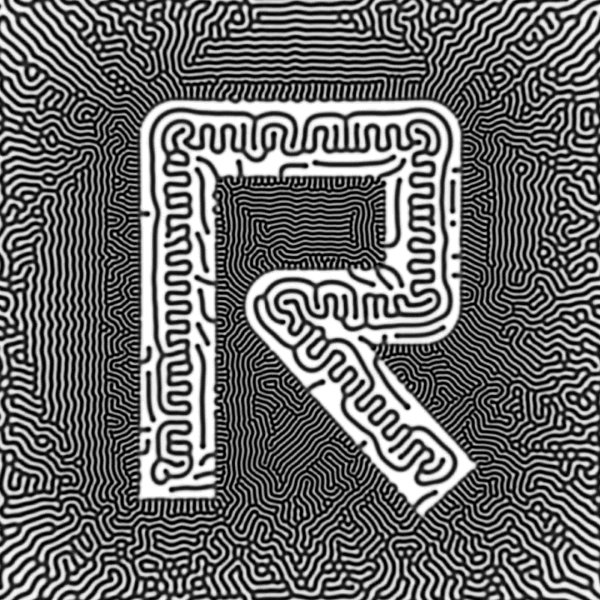
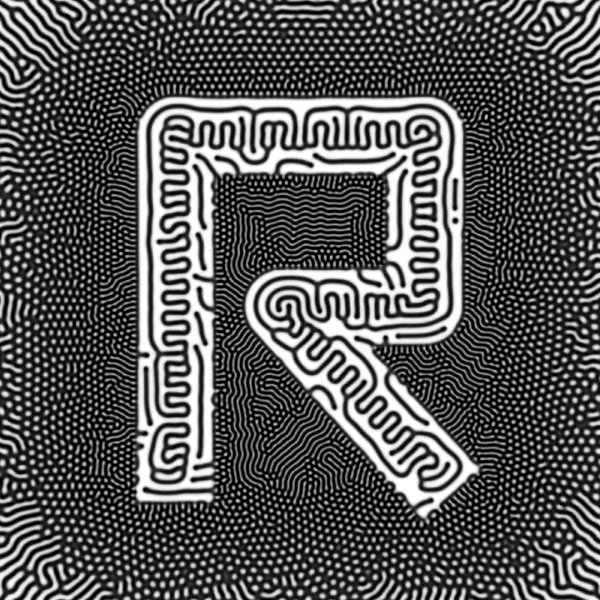
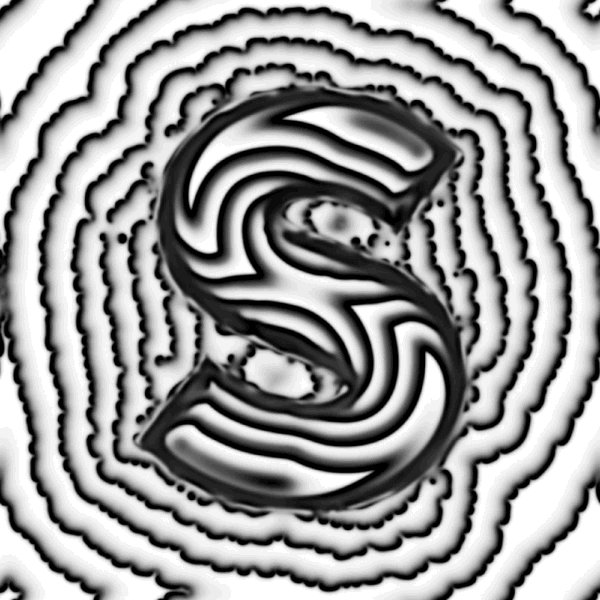
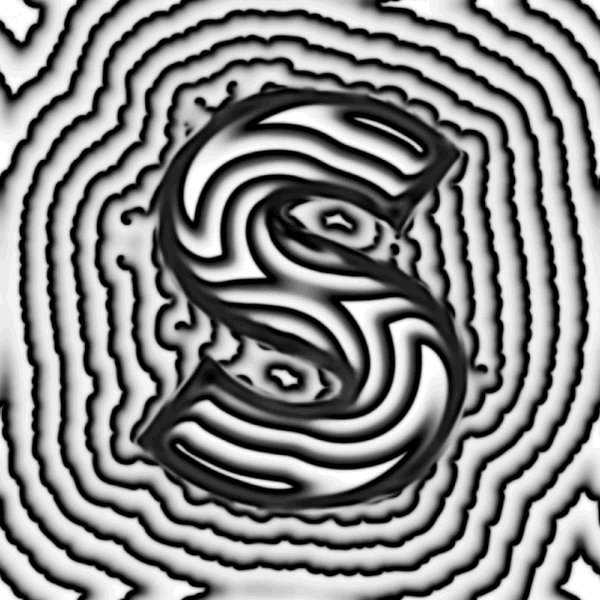
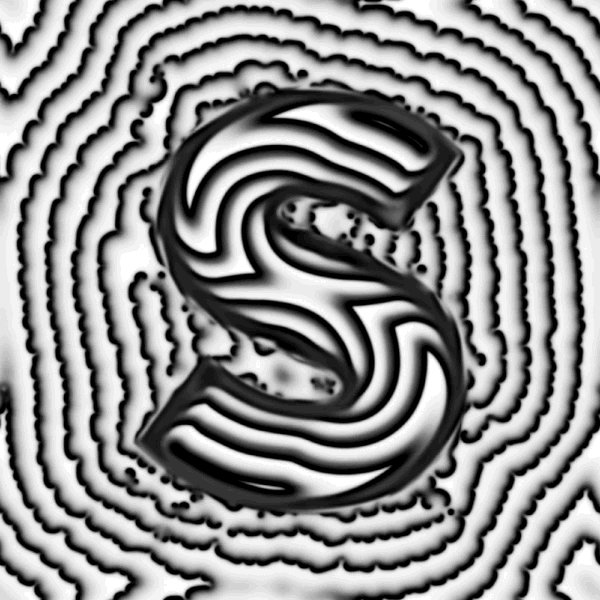
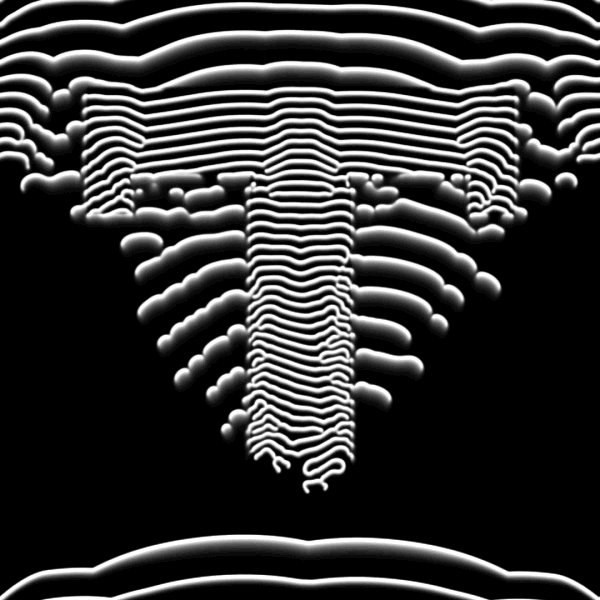
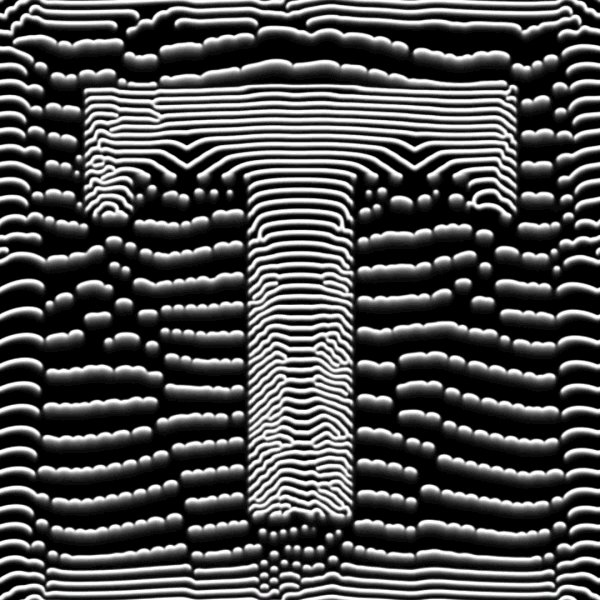
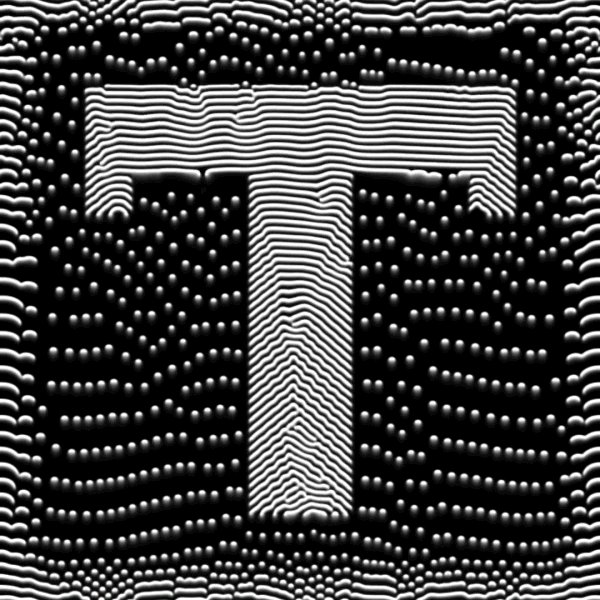
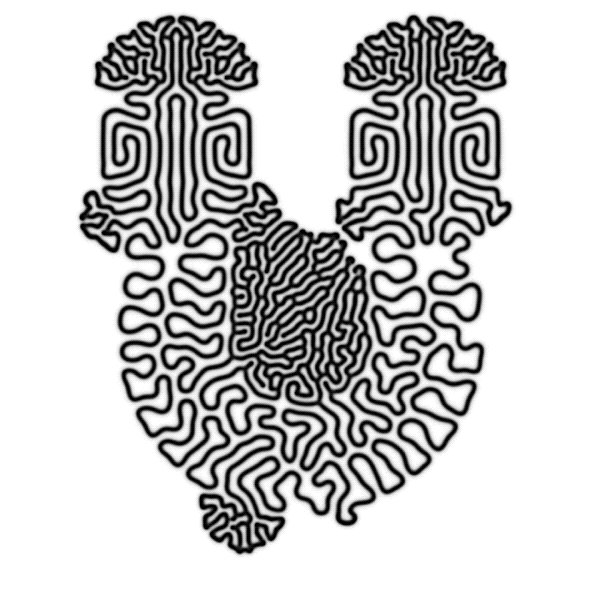
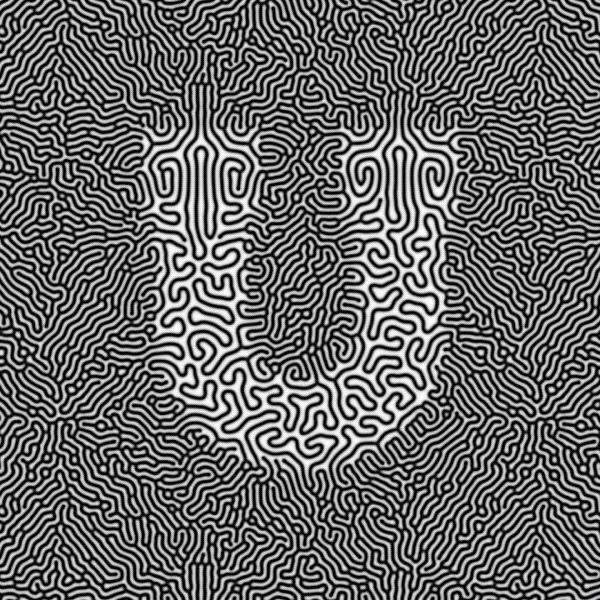
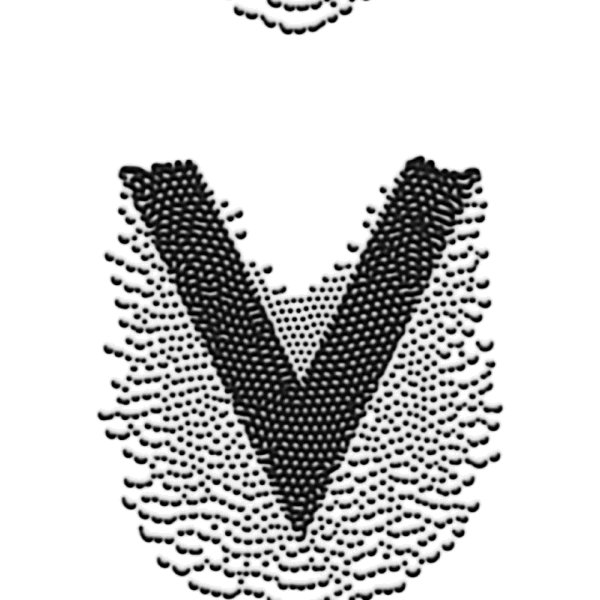
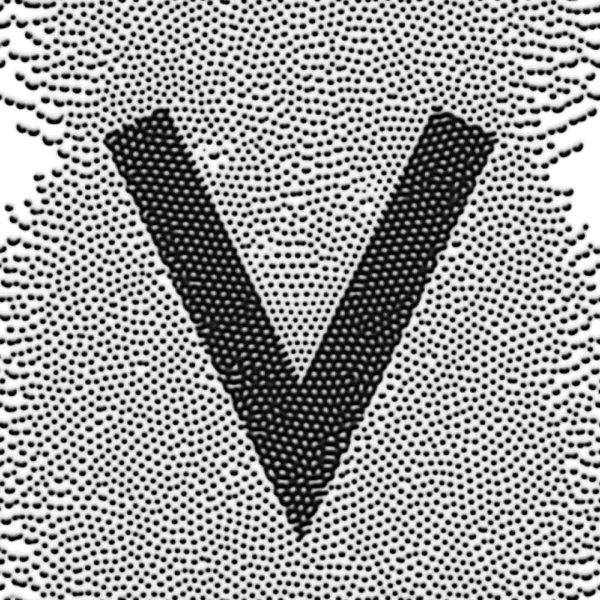
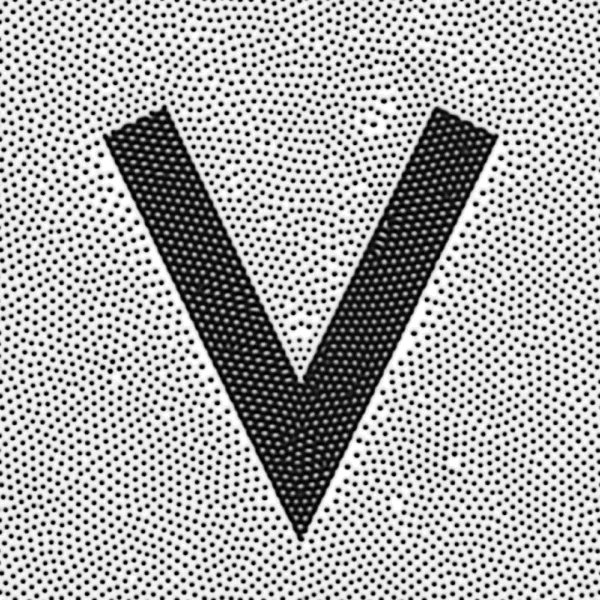
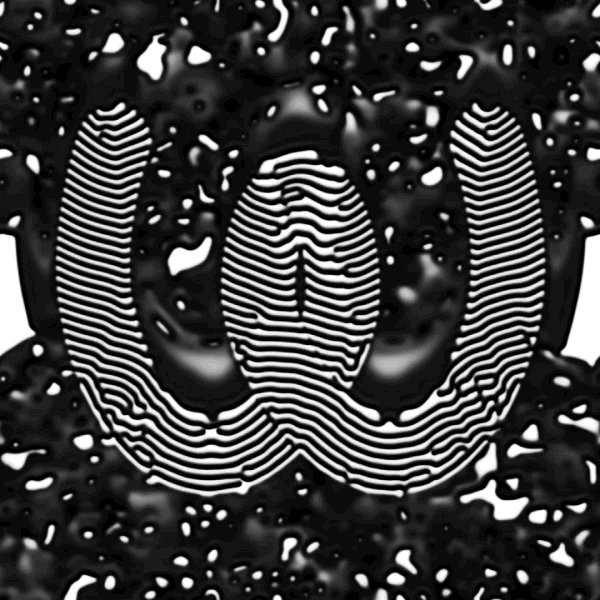
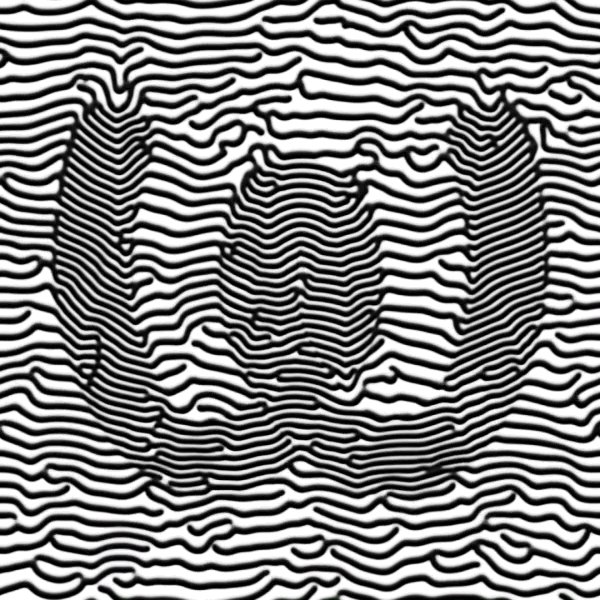
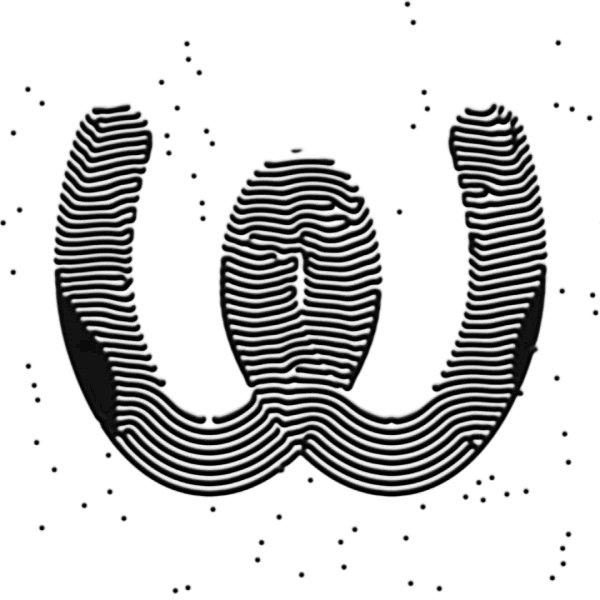
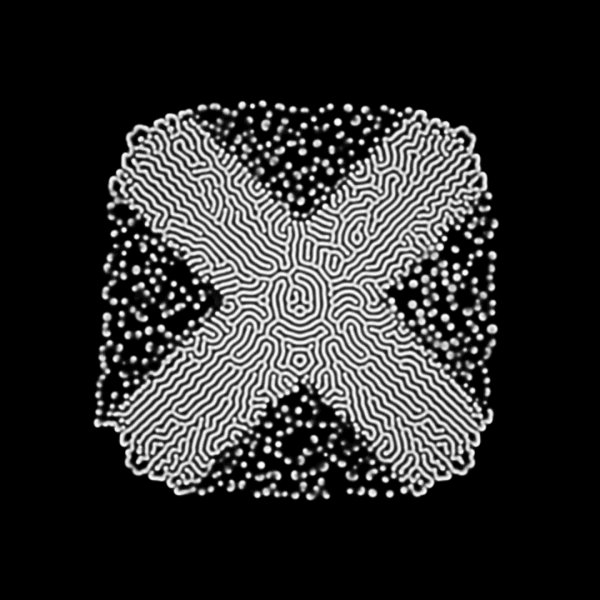
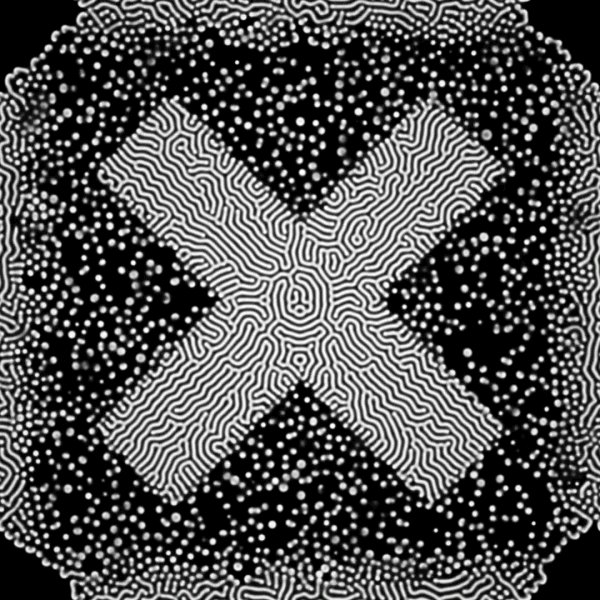
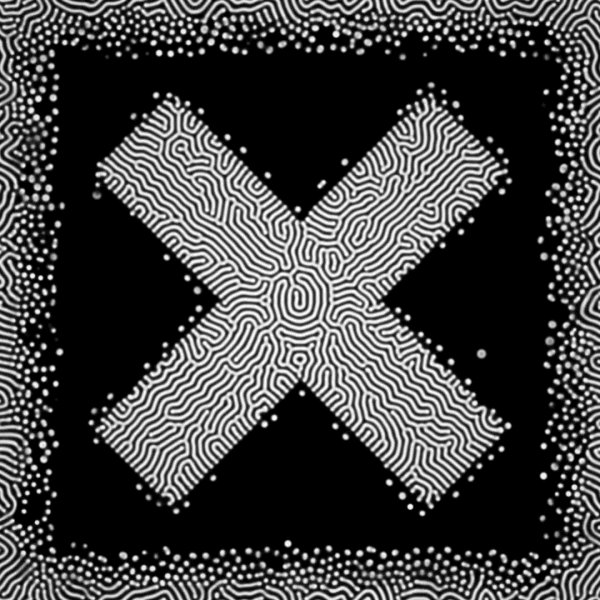
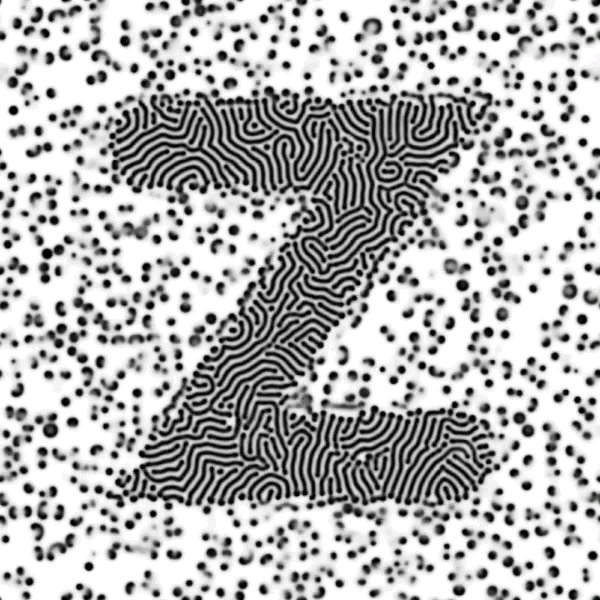
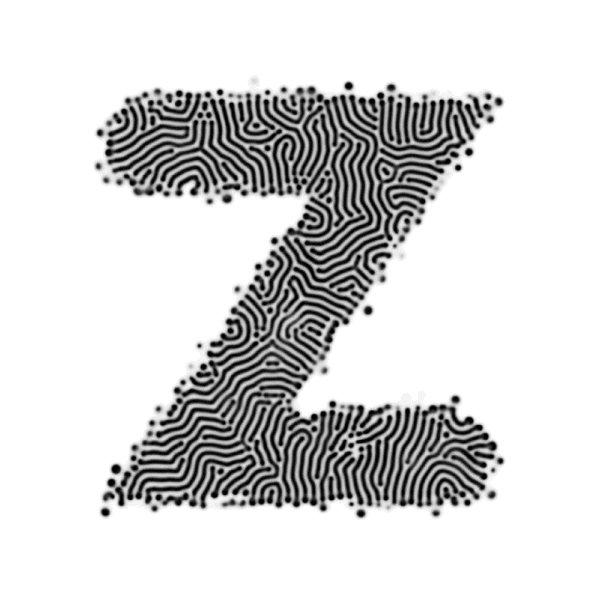
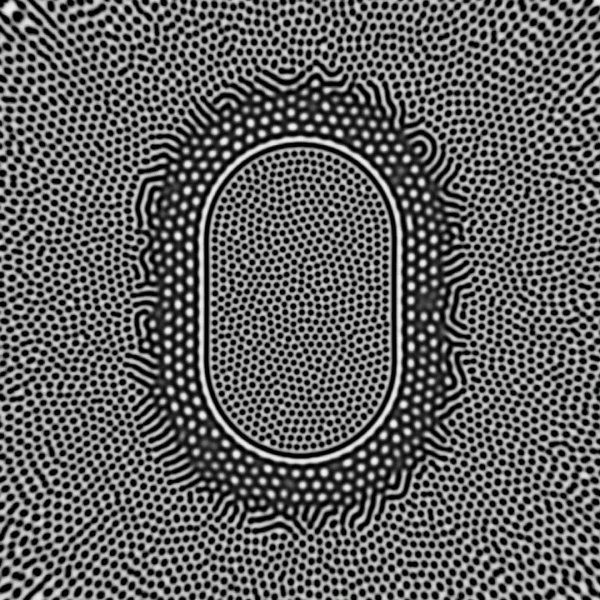
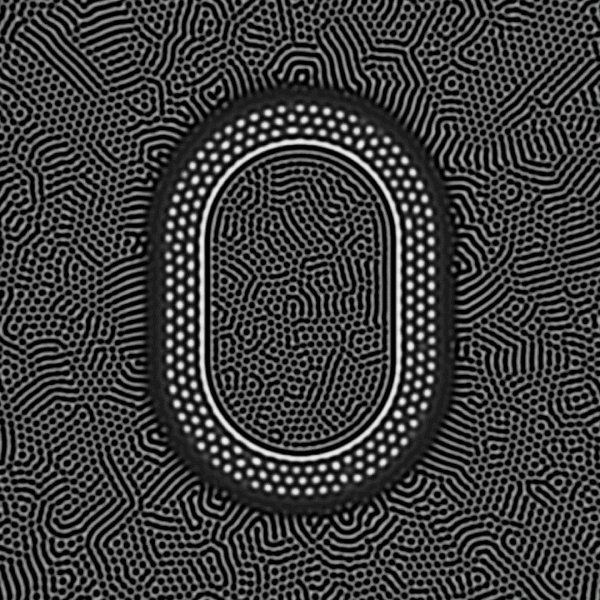
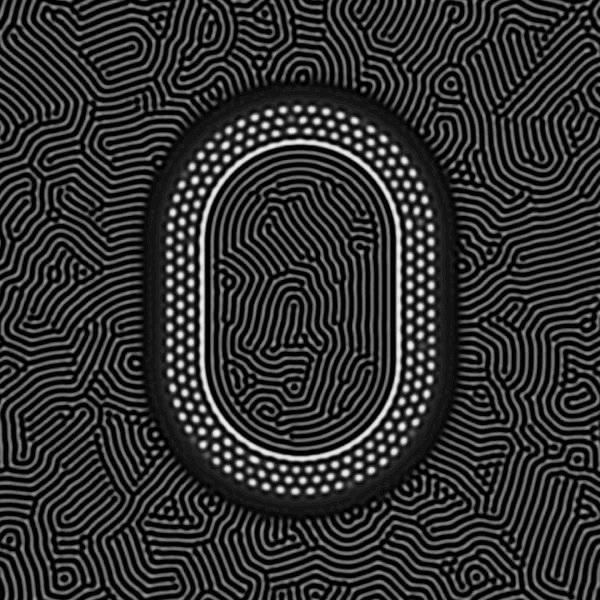
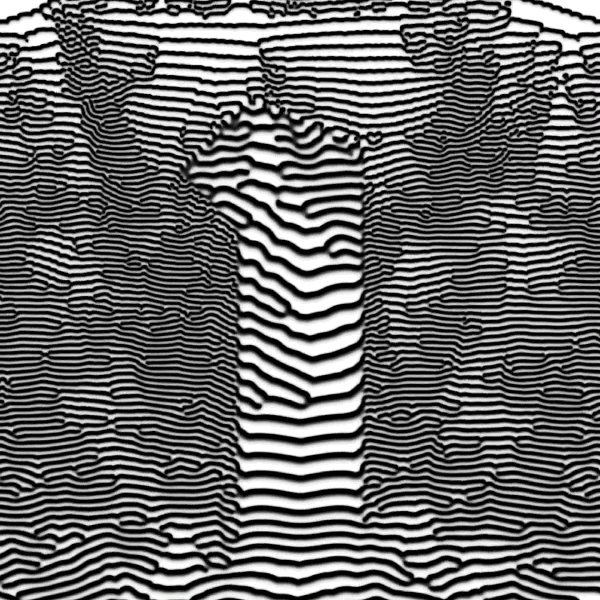
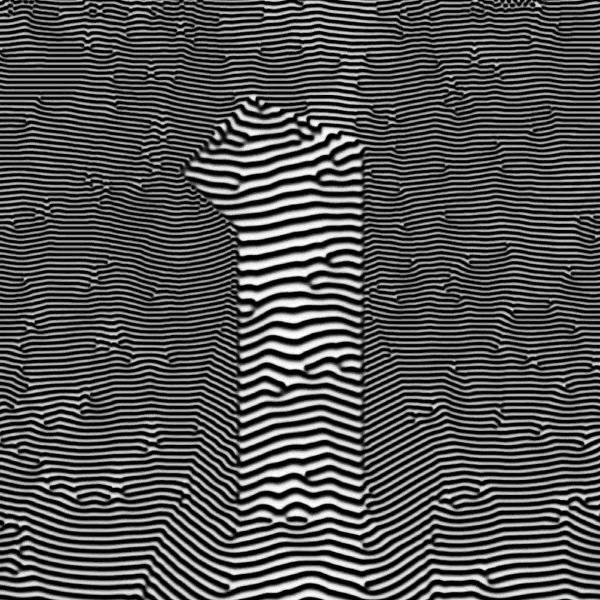
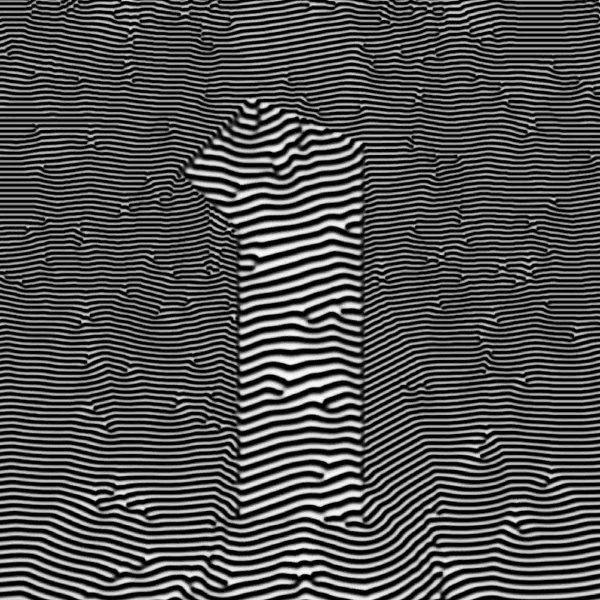
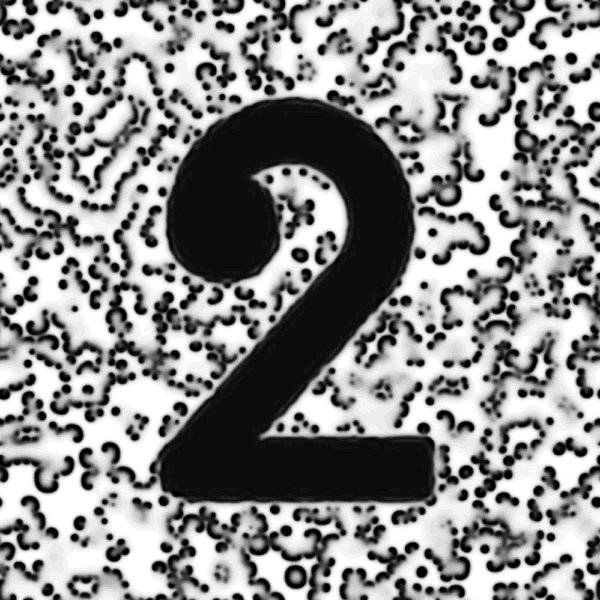
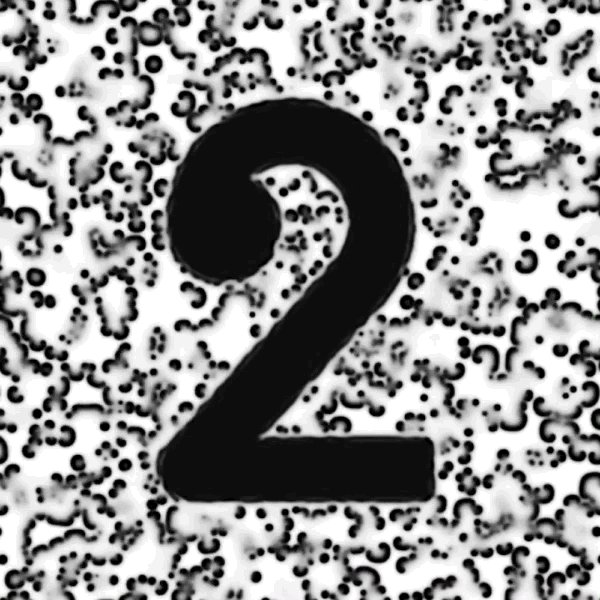
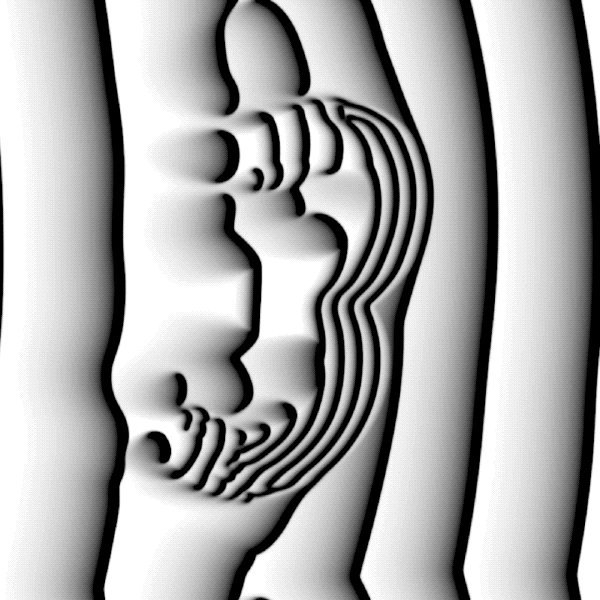
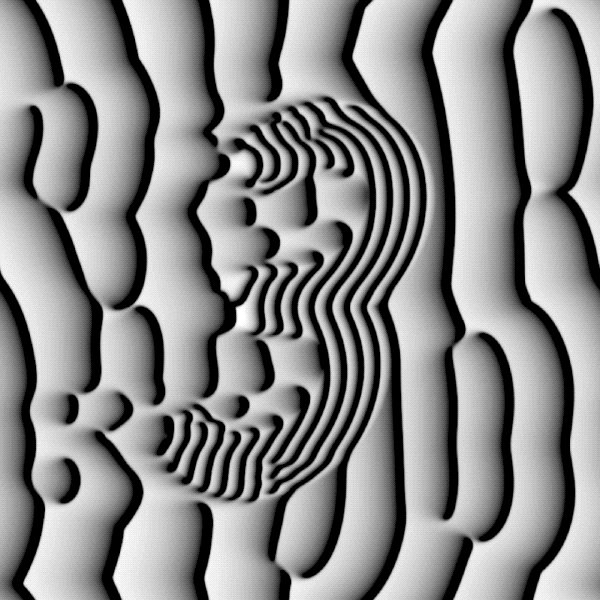
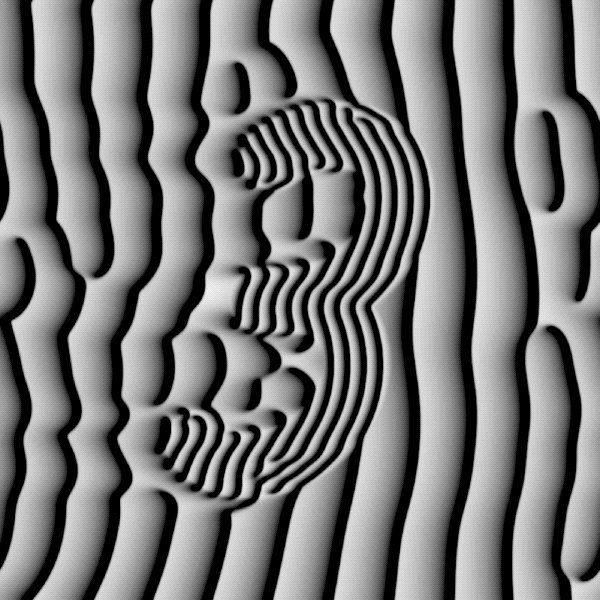
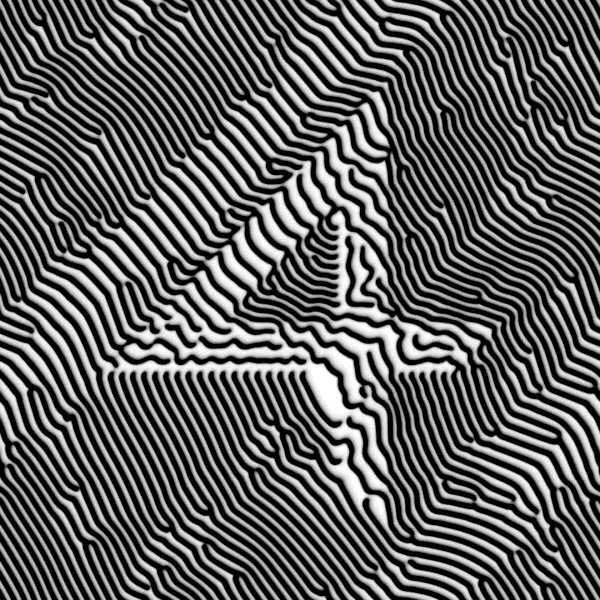
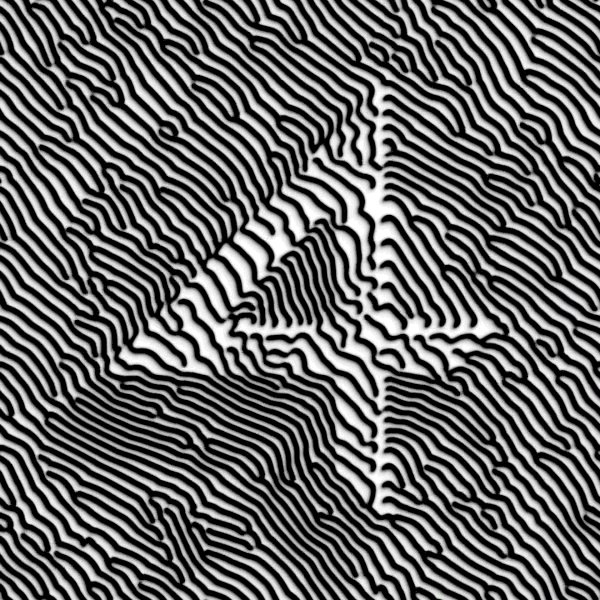
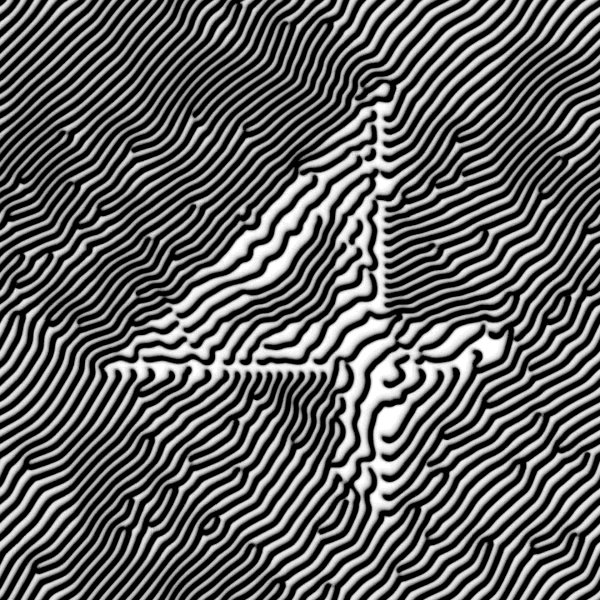
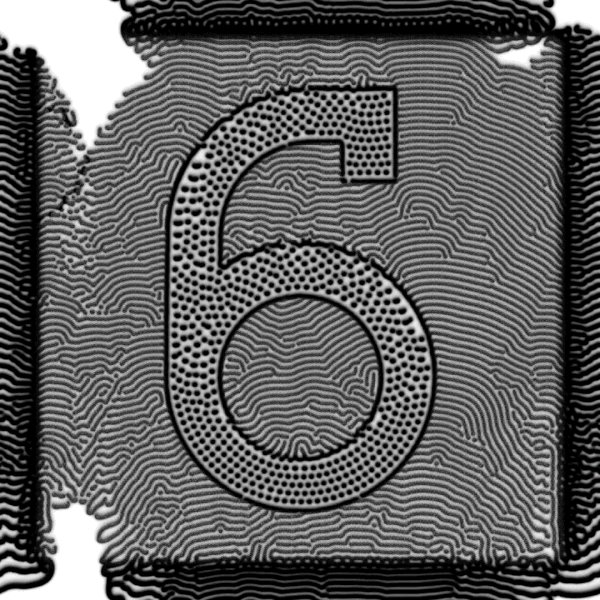
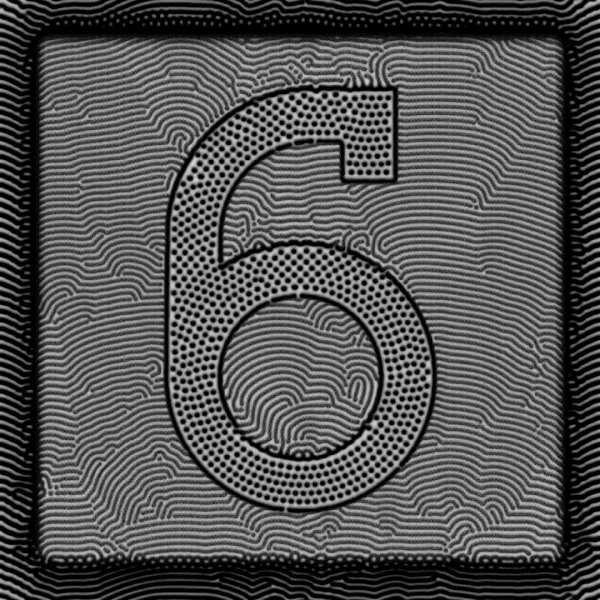
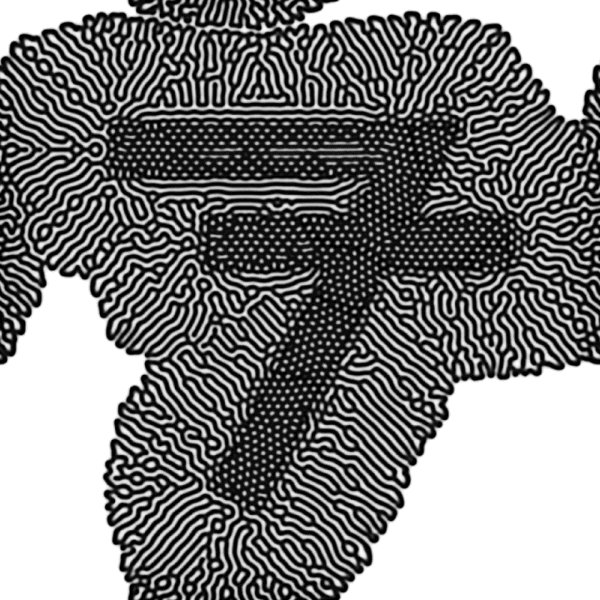
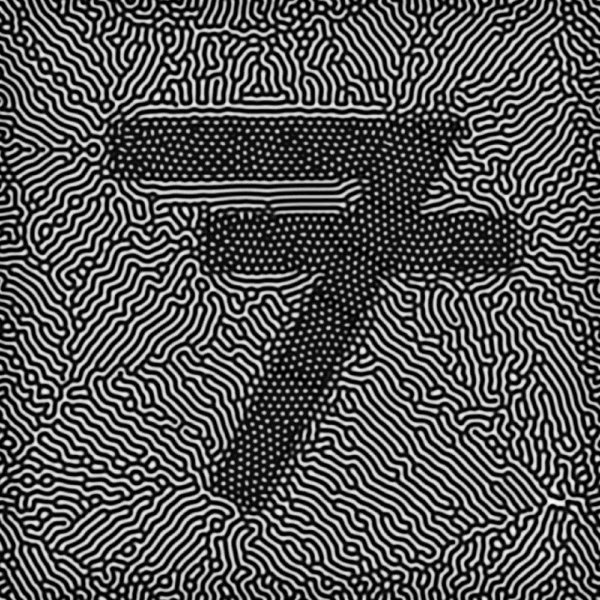
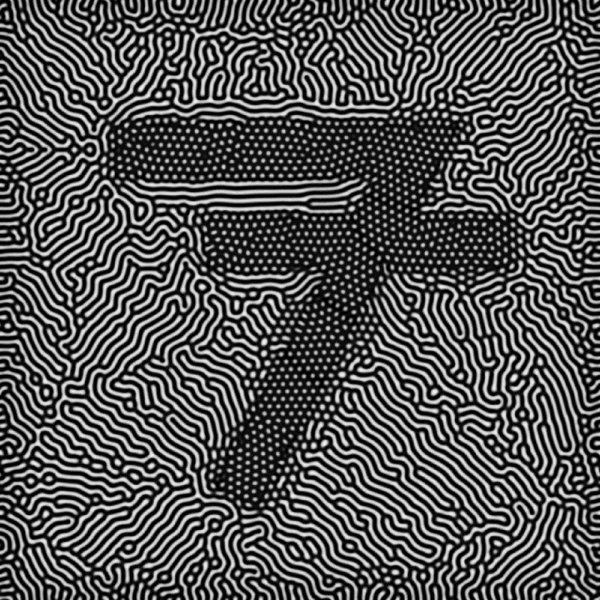
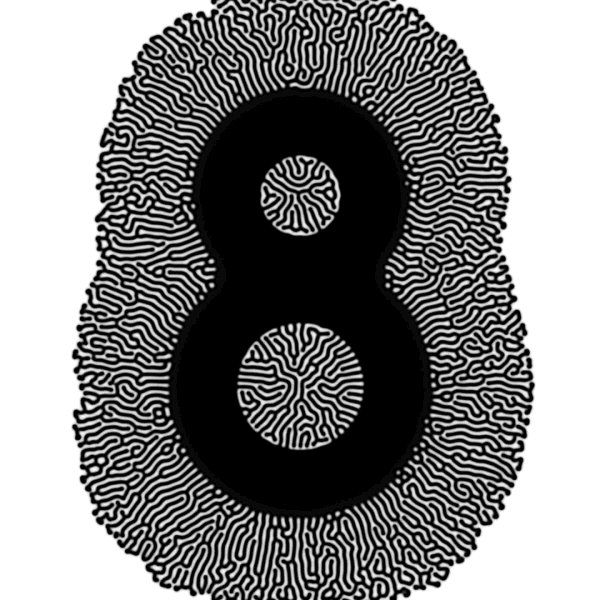
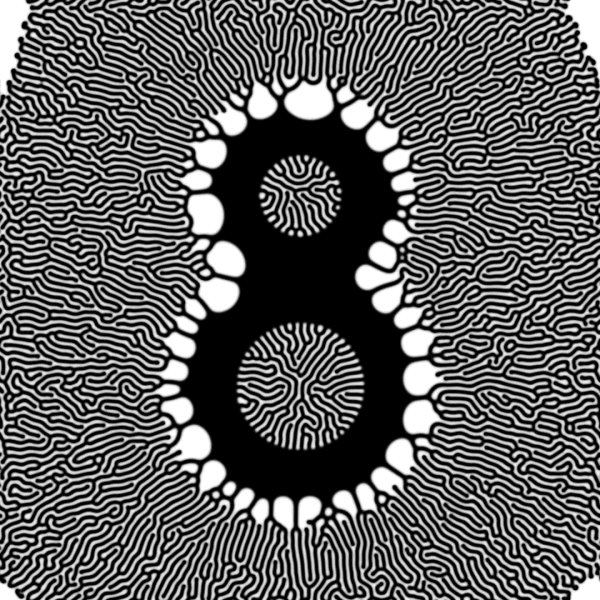
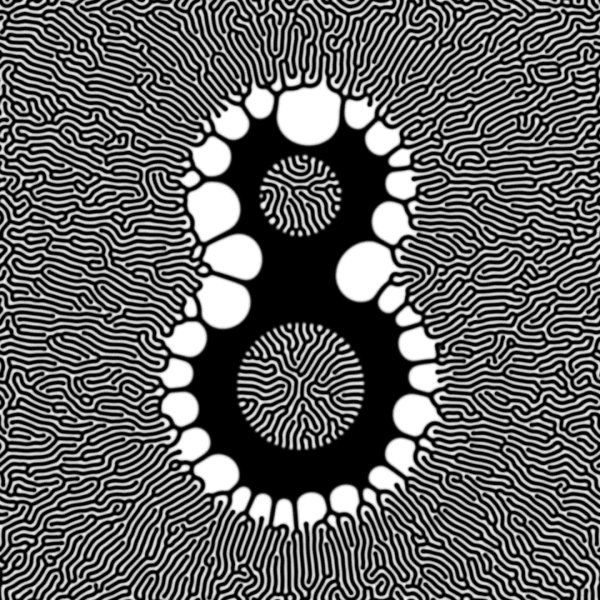
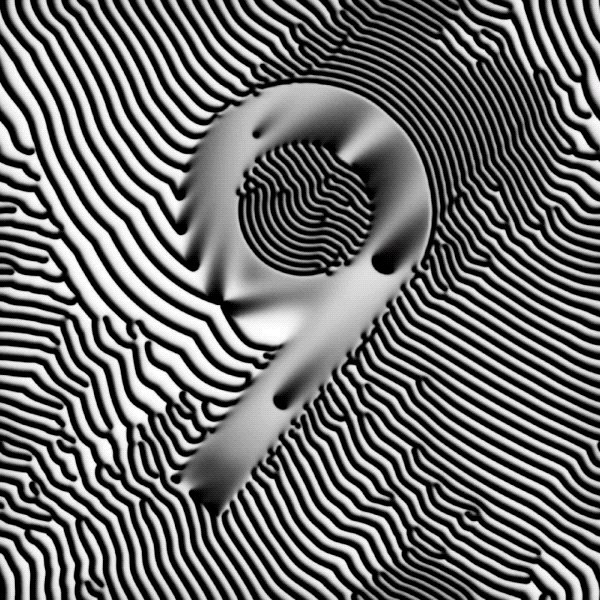
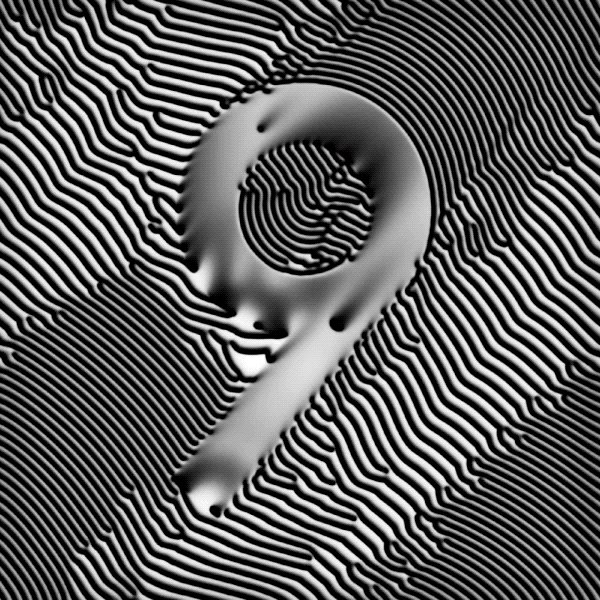
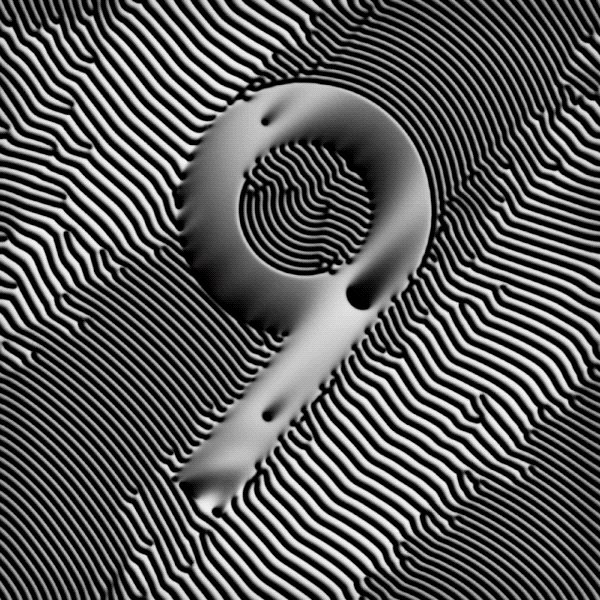
This series was a visual experiment involving animation using Reaction Diffusion System which we can observe in nature in endless places like: patterns of fur in animals, the way cells propagate, the shape of plants, the way liquids move on a surface, etc.
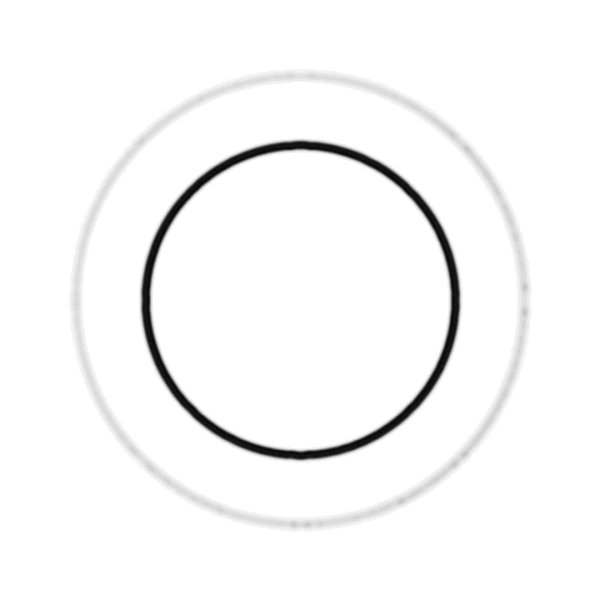
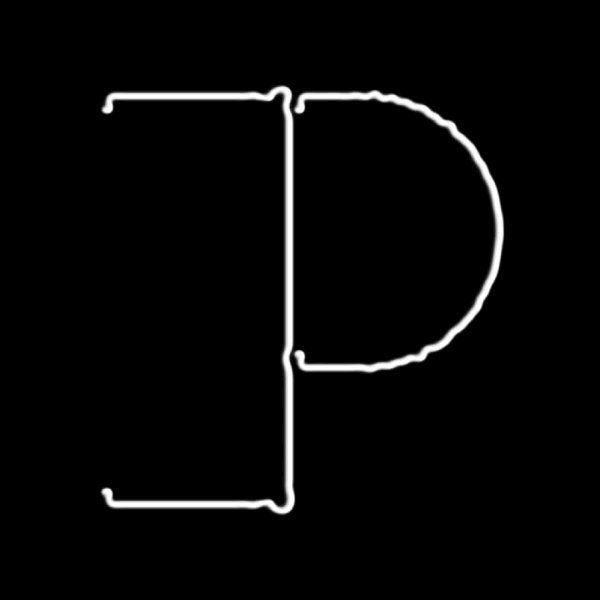
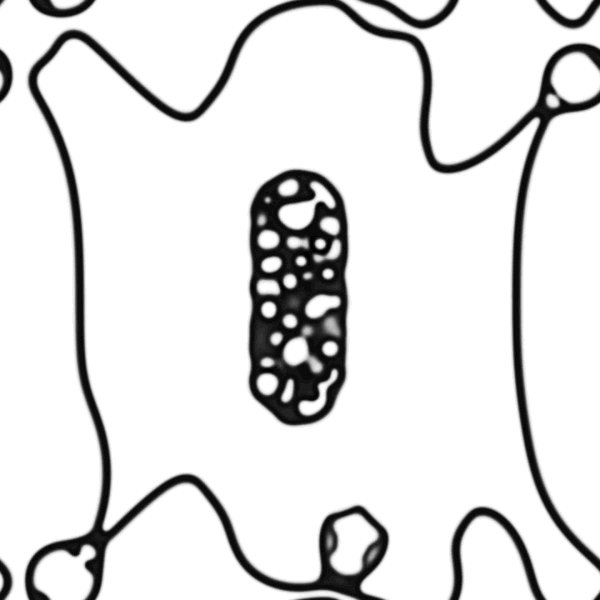
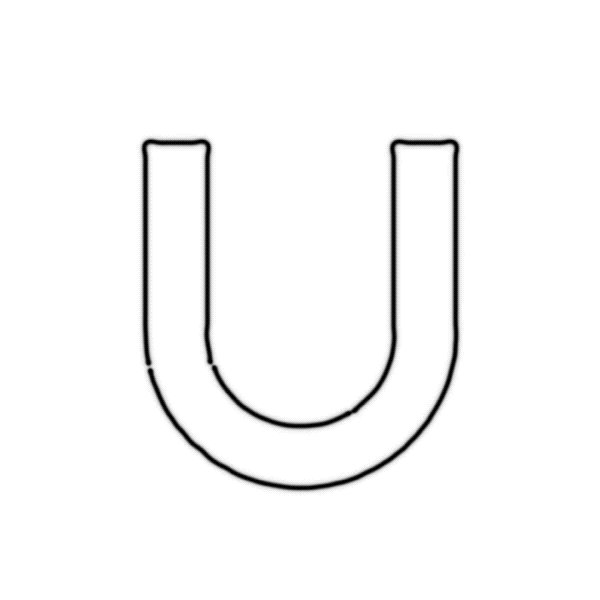
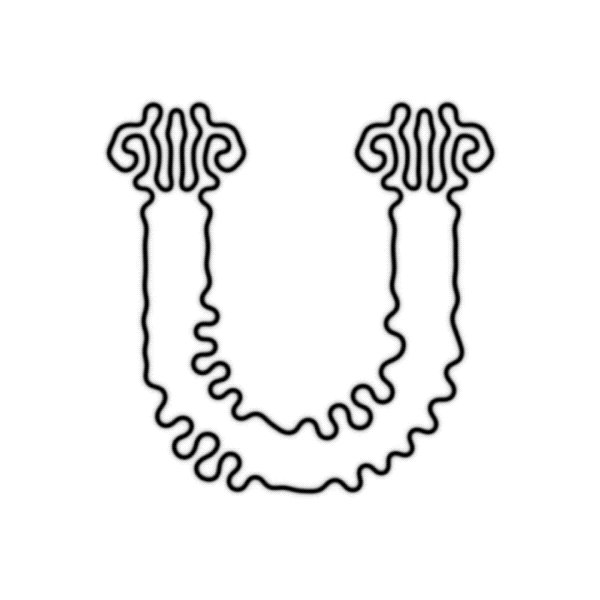
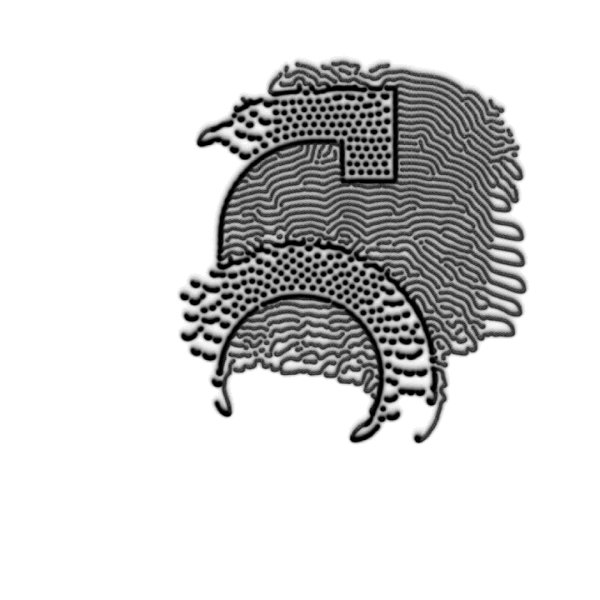
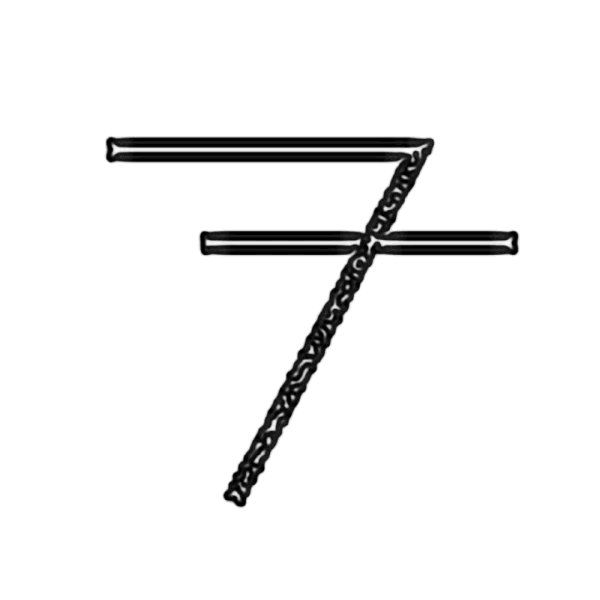
The project was created using Jason Webb's Playground. This simulation is fed with different black and white and gradient shapes (the letters and backgrounds) and tweaking various parameters I created intricate organic animations, that are stand to each letter, in the range of possibilities of the playground.





































Stills
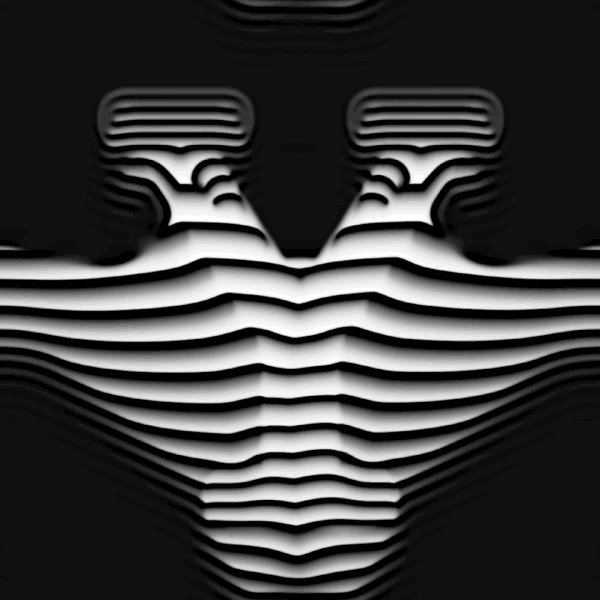
WIP